Případové studie webových kalkulaček #3 - Datumové pole a funkce Část 1
Výpočty data jsou nyní k dispozici s Calculoid. Přidali jsme Datumové pole a 5 funkce data do pole vzorce. Pojďme se rychle podívat na to, jak můžete použít ve svém kalkulačky.
Prozkoumejte případové studie a nechte se inspirovat, jak pomocí pole Datum a funkcí rozšířit své podnikání v Calculoid nahrávání webinářů.
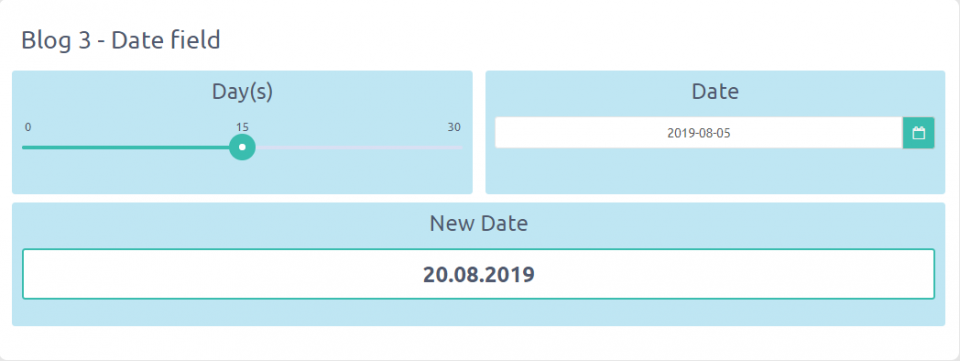
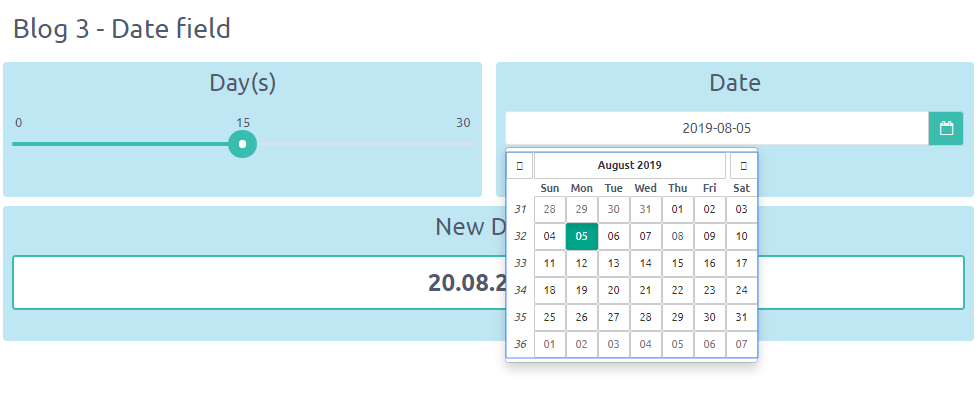
Představte si, že si vytvoříte kalkulačku, která musí vzít počáteční datum od svého klienta, a sčítat ji počtem dní, měsíců nebo let, aby představila datum cíle na základě výběru uživatelů. Vše, co potřebujete, je přidat do kalkulačky pole Datum, kde lze vybrat počáteční datum a pole vzorců pro další výpočty.
Případová studie 1 - dateAdd v kombinaci s dateFormat
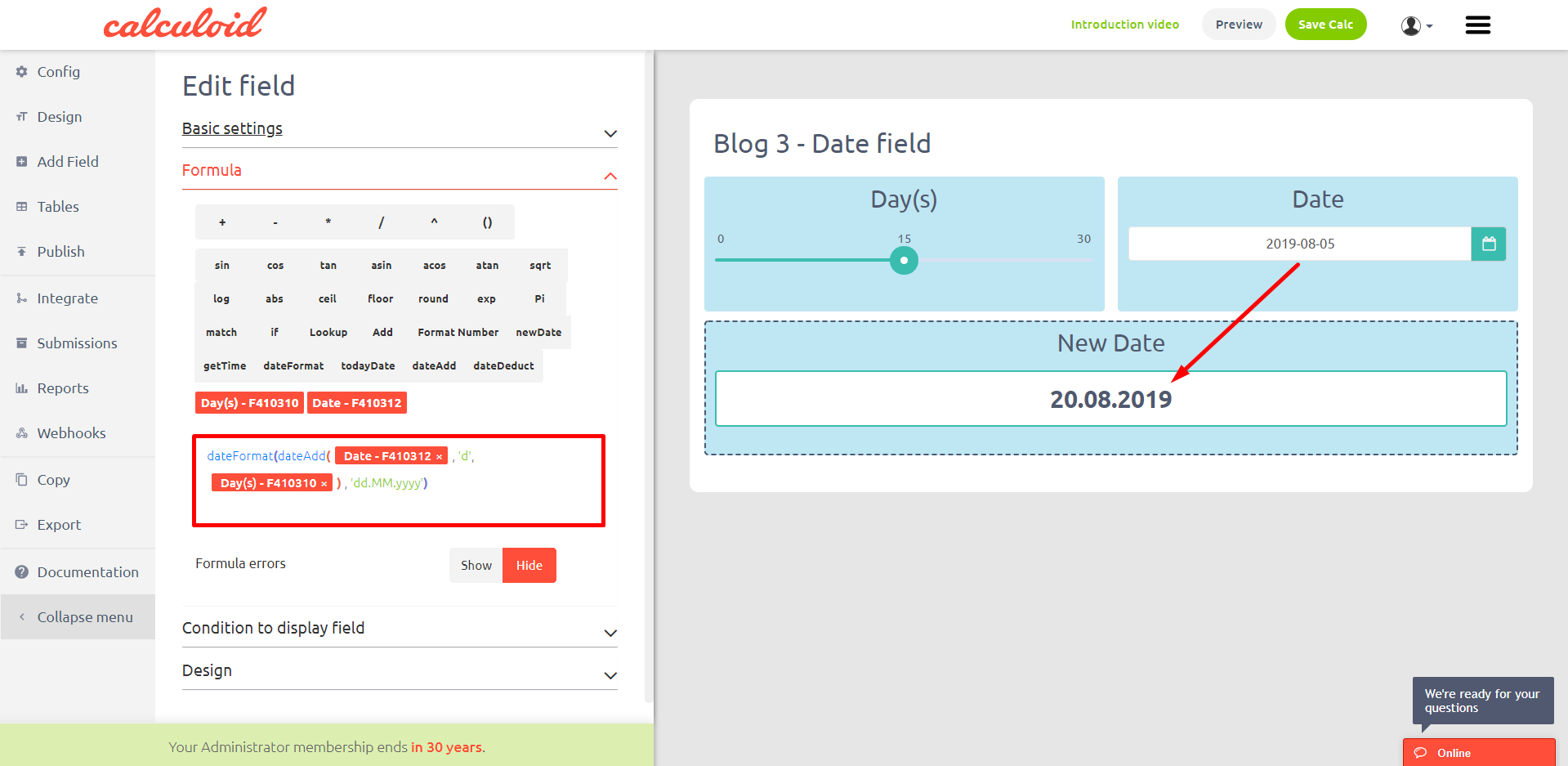
Chcete-li sčítat datum zahájení s počtem dní, měsíce nebo let k dosažení cíle, potřebujete funkce 2 dohromady. První funkce je dateAdd.
Popis funkce dateAdd: dateAdd (datum, typ, hodnota). Typ může být: 'd' - dny, 'M' - měsíce a 'y' - roky. První proměnnou ve funkci (datum) může být vaše datové pole, poslední proměnná (hodnota) - může být libovolné pole, které vrací číslo (posuvník, vzorec, textové pole, výběrové pole).
Příklad: dateAdd (F410312, 'd', F410310)
Výsledek pak získáte v milisekundách. Tento formát se nazývá absolutní datum. Aby to vypadalo reprezentativně, potřebujeme druhou funkci, kterou je dateFormat.
Popis of dateAdd function: dateFormat (datum, formát). Všechny dostupné formáty najdete zde: https://docs.angularjs.org/api/ng/filter/date.
Příklad: dateFormat (dateAdd (F410312, 'd', F410310), 'dd.MM.yyyy').