Jak vytvořit jakýkoli webový formulář v případových studiích Calculoid - Web kalkulačky #7
S Calculoid můžete znovu vytvořit jakýkoli konverzní formulář, který vidíte na webu. V této případové studii se naučíte, jak zkopírovat web formuláře pro převod v programu Calculoid. Rychlý a jednoduchý způsob.
Téměř 30% přicházejících podpůrných vstupenek má stejnou otázku: „Našel jsem skvělý formulář / kalkulačku, je možné vytvořit ten samý s Calculoidem? Pokud ano, jak?“.
Připravili jsme pro vás víceúčelový postup.
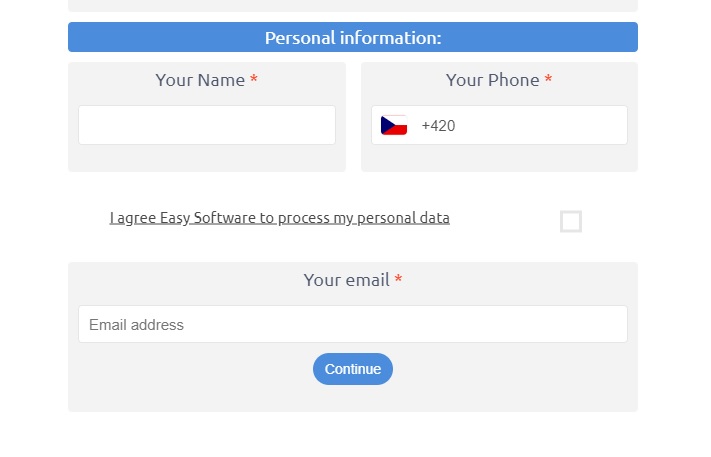
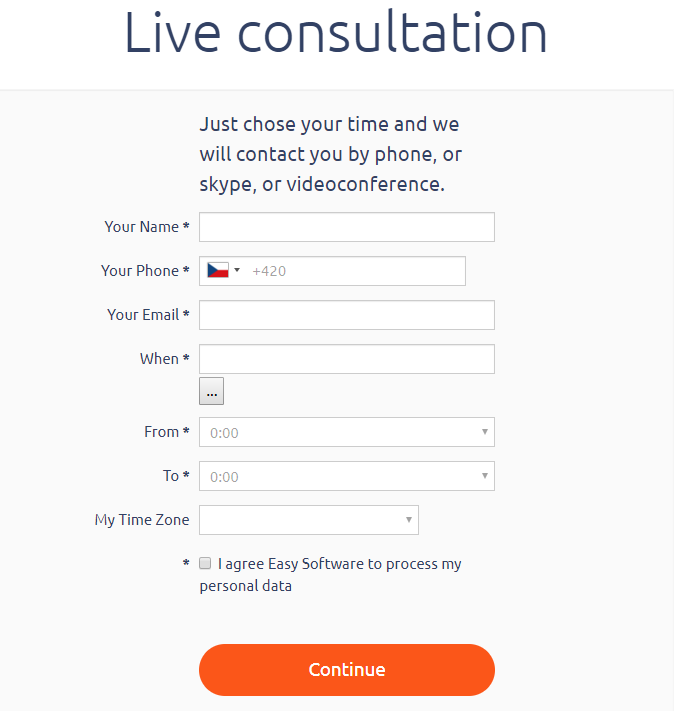
Toto je jedna z našich forem, které jsme chtěli znovu vytvořit v Calculoidu:
Většina formulářů převodu na webu obsahuje:
1. Vstupy - pole, která umožňují nebo vynucují (v případě potřeby) uživatele k zadávání údajů nebo k výběru z prezentovaných proměnných. Vstupem může být jednoduchá textová oblast, posuvník, rádiové pole, zaškrtávací políčka, rozbalovací nabídka.
- Příklad z formuláře: Všechna pole, která vidíte ve formuláři, jsou vstupy.
2. výsledky - pole, která vám poskytují výsledky nebo provádějí akce, jako je odesílání e-mailů, generování nabídek, zobrazování konečných hodnot
- Příklad z formuláře: Výsledkem je zpráva o úspěchu a data jsou odeslána do jiné aplikace. Stejným způsobem můžete generovat potenciální zákazníky.
3. Vzorce a podmínky - pravidla, která zpracovávají zadaná data za účelem prezentace výsledků.
- Příklad z formuláře: V tomto formuláři nejsou žádné vzorce ani zvláštní podmínky. Pouze povinná pole.
4. Design - jakmile máte veškerou logiku ve formě, chcete, aby to vypadalo hezky a reprezentativně.
Jak na to:
1. Podívejte se na formulář a analyzujte jej. Zde je několik otázek, které by vám v této části měly pomoci:
- Co mám ve formuláři zadat / vybrat? - Toto jsou vstupy.
- Co získám jako výsledek? - To jsou výsledky.
- Jak získat tyto výsledky na základě zadaných informací? - Toto jsou vzorce a podmínky.
- Jak formulář vypadá? Existuje nějaká značka? Jaké jsou barvy? Existují nějaké interaktivní prvky? - Design.
2. Do kalkulačky přidejte všechna pole se vstupy a výsledky.
3. Nastavte tato pole. Přidat jména, výchozí hodnoty, ext.
4.Set všechny potřebné vzorce a podmínky.
5. Pomocí funkcí drag and drop upravte velikosti polí a dejte je do správného pořadí.
6. Upravte styl kalkulačky pomocí nastavení designu.
7. Zkontrolujte, zda je formulář připraven. V prvních krocích vám mohou chybět další malé funkce. Zkontrolujte, zda potřebujete přesměrování, skrytá pole, odkazy nebo značky / obrázky značky.
8. Nechte kalkulačku dokončit a vygenerujte dva kódy pro vložení: HTML a iFrame.
9. Vložte svůj formulář / kalkulačku na testovací stránku. Zkontrolujte všechny potřebné funkce. Poté zkontrolujte, zda formulář vyhovuje designu vašeho webu.
10. Vložte finální verzi na požadovanou stránku.
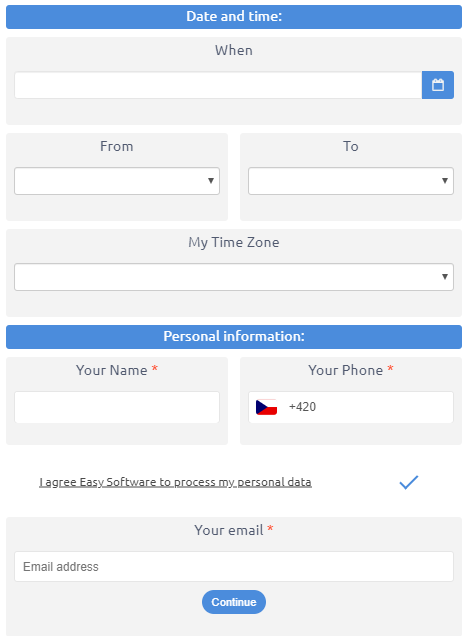
Jak vidíte, konečný formulář má poněkud odlišné rozložení. Při zvládání formuláře z webu není vždy dobré udržovat jej úplně stejný. Formulář můžete vylepšit a zobrazit tak, že změníte několik barev nebo obecné rozvržení.