Jak vložit kalkulačku na váš web - případové studie webových kalkulaček # 10
V této případové studii naleznete všechny užitečné informace o vkládání webové kalkulačky na svůj web.
Podívejme se blíže na rozdíly mezi kódy HTML a iFrame. A zkontrolujte, jak lze Calculoid začlenit do nejpopulárnějších tvůrců webových stránek.
HTML a iFrame
Jakmile nastavíte kalkulačku jako „hotovou“, budou automaticky generovány dva kódy: HTML a iFrame. Oba kódy obsahují JavaScript a HTML a mají různé specifikace a parametry. Zaškrtávací políčka pod kódem HTML umožňují nastavit, zda chcete zobrazit název a popis kalkulačky. Zaškrtávací políčka fungují pro HTML i iFrame
Vložte kód s názvem 'HTML'w
Tento kód pro vložení umožňuje použít styly CSS z vašeho webu na kalkulačku. Většina stylů se použije automaticky. To je skvělá příležitost, jak snadno vytvořit kalkulačku tak, aby vypadala nativně na vašem webu. Existují však určitá úskalí. Některé styly na vašem webu mohou způsobit konflikty s Calculoid CSS a poškodit vzhled nebo funkčnost kalkulačky. Také webové stránky založené na Wordpressu mohou vyžadovat instalaci Kalkuloidní plugin. HTML kód funguje dobře pro většinu Calculoid uživatelů. Pokud nepoužíváte WordPress, zkuste nejprve HTML kód.
Vložte kód s názvem 'iFrame'
Jak je uvedeno výše, tento kód se skládá z JavaScriptu a HTML a kódu s názvem „HTML“. Má však rámeček kolem vloženého obsahu. Způsobuje to, že styly CSS z vašeho webu se na kalkulačku nepoužijí. Kalkulačku můžete stále nativně upravovat na svém webu pomocí nastavení návrhu Calculoid a přidáním vlastního CSS do kódu pro vložení. Naši vývojáři to dokážou vytvořit vlastní CSS pro tebe. Kód iFrame má také malé slabiny. Google nemá rád vložený obsah s rámy. Vložení pomocí iFrame může mít malý vliv na SEO webové stránky s vloženou kalkulačkou. Tento vliv však nikdy není dramatický. Vyzkoušejte kód iFrame, pokud máte po vložení do HTML konflikty stylů.
WordPress plugin
Doporučeným postupem vkládání Calculoid na web založený na WordPress je použití našeho pluginu. Všechny informace o zásuvném modulu najdete zde. Nejdůležitější je vložit správný klíč API do nastavení pluginu. Klíč lze nalézt na stránce „Můj profil“ v aplikaci Calculoid.
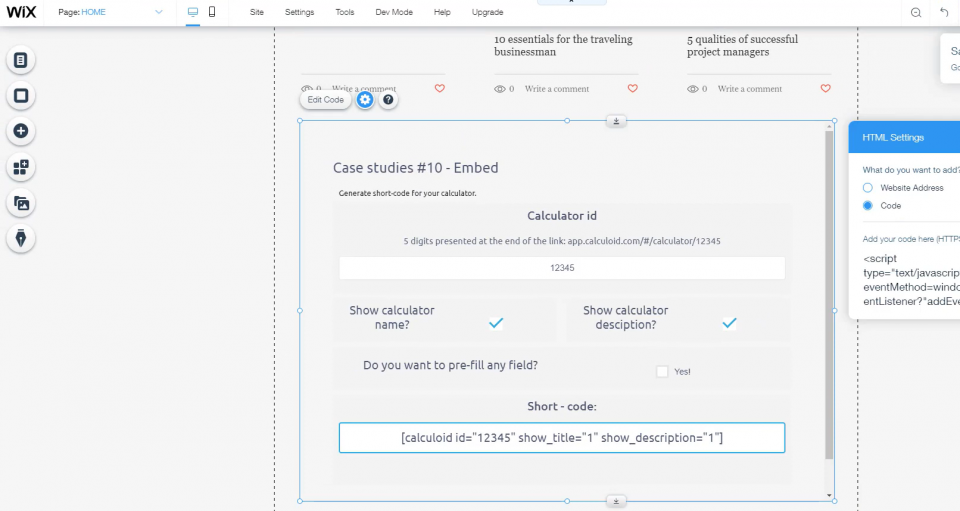
Příklad zkráceného kódu: [Calcloid id = "60204" show_title = "0" show_description = "0"]
Pomocí této kalkulačky můžete vygenerovat krátký kód.
Calculoid má také pluginy pro Joomla a Drupal.
Vložte testy nejpoužívanějších web-stavebních platforem
| Název platformy | HTML | iFrame | WordPress plugin |
|---|---|---|---|
| Wix | ✔ | ✔ | - |
| Joomla | ✔ | ✔ | - |
| Do toho tati | ✔ | ✔ | - |
| WordPress | ⚠️ | ✔ | ✔ |
| Elementor | ✔ | ✔ | - |
⚠️ - Existuje tolik témat pro WordPress a tolik stavitelů, jako je Elementor. Je téměř nemožné, aby kód pro vložení HTML fungoval správně pro každý web WordPress. Kód však funguje dobře u nejlépe hodnocených stavitelů.