Výpočtová dokumentace
- Obecné - základní informace o tom, jak platforma funguje
- Pro vývojáře - podrobnější informace pro pokročilé uživatele a vývojáře webu
První kroky - Jak vytvořit kalkulačku a přidat pole
- Posuvné pole
- Textové pole
- Pole radioboxu
- Pole vzorce
- Zaškrtávací pole
- Odeslat výsledky
- Pole Paymnet
- HTML pole
- Textarea pole
- Měřítko grafu pole
- Pole výsečového grafu
- Vyberte pole
- Datumové pole
- Přejděte do pole Stránka
- Podmínka pro zobrazení funkce pole
- Zapier - integrační platforma s více než 1000 aplikacemi
- Google Analytics - přímá integrace
- Produkty Redmine - přímá integrace s EasyProject a EasyRedmine
Jak Calculoid funguje?
obecně
Calculoid je cloudová platforma. Jakmile u nás máte účet, můžete začít vytvářet kalkulačky. Calculoid má editor, který umožňuje nastavení kalkulačky bez kódování. Všechny vaše kalkulačky jsou vedeny pod vaším účtem. Abyste je mohli spravovat, musíte otevřít stránku „Moje kalkulačky“. Jakmile je kalkulačka připravena, můžete ji vložit na svůj web pomocí HTML nebo iFrame. Kódy jsou automaticky generovány a zobrazeny na kartě „Publikovat“. Chcete-li vložit kalkulačku, jednoduše zkopírujte jeden z kódů a vložte jej na svůj web. Po vložení kalkulačky máte všechny statistiky na stránce kalkulačky. Chcete-li Calculoid využívat v plném rozsahu, integrujte kalkulačku se svým CRM systémem, abyste získali potenciální zákazníky nebo s jakoukoli jinou aplikací dostupnou na Zapier.
Pro vývojáře
Calculoid.com je prostá statická webová aplikace JavaScriptu, která ke spuštění používá rámec AngularJS. Je to těžká aplikace ve srovnání s aplikací pro vložení, jejímž hlavním cílem je být veřejnou knihovnou pro kalkulačky a výkonným editorem kalkulačky. Další informace o Calculoidu naleznete v části „Jak Calculoid funguje?".
Jak zaplnit data v kalkulačce
Existují dva způsoby, jak předvyplnit data v kalkulačce, pomocí řetězce dotazu URL nebo v atributu ng-init v živel.
Podle atributu ng-init
Konfigurace prefill je vložena do funkce ng-init - init () jako nový objekt hodnoty (příklad: hodnoty: {}). Pro nastavení jednotlivých hodnot je nutné přidat klíč s ID pole a jeho hodnotou. (příklad: hodnoty: {F12345: 'příkladná hodnota'} - toto příkladné nastavení předplní ID pole F12345 s 'příkladnou hodnotou'). Samotný kód vložení bude vypadat takto:
Je možné předvyplnit pole email, slider, radiobox, text, textarea, payment and checkbox.
Pokud je v kalkulačce použito platební pole, je možné před vyplněním všech fakturačních údajů (kromě vlastních zaškrtávacích políček) vyplnit nový objekt fakturace do hodnoty {} (příklad: hodnoty: {fakturace: {}}).
Fakturace inf. předplnit:
adresa, město, companyName, země, email, jméno, příjmení, oac, telefon, vatid, zip
Příklad:
<div ng-app="calculoid" ng-controller="CalculoidMainCtrl" ng-init="init({calcId:12345,apiKey:'xxxxxxxxx', hodnoty:{ F12345 : 'example value', billing:{address:' Příklad adresy', město:'Příkladové město', země:'US', PSČ:'111111', email:'Tato emailová adresa je chráněna před spamboty. Spamboty, abyste ji viděli, povolte JavaScript.', firstname:' John ', lastname:' Doe ', oac: true, phone:' + 111123456789 ', companyName:' Company name ', vatid:' GBxxxxxxxx '}}) "ng-include =" load () " >
oac = Zaškrtávací políčko Jako společnost (může být pouze pravdivý or nepravdivý)
Řetězec dotazu URL
Data se vkládají přidáním parametrů dotazu ve formátu: field_id = prefilled_value
Příklad:
http://www.your.domain/index.html?F12345=example%20text&F12346=another%20example%20text
(Poznámka: data musí být kódována URL, více informací)
Proměnné použitelné ve vzorci
- FX - hodnota pole (kromě pole pro e-mail, platby a HTML) * nahraďte FX ID pole. Příklad: F3456
- BillingFirstname - jméno z platebních fakturačních údajů
- BillingLastname - příjmení z platebních fakturačních údajů
- BillingAddress - adresa z platebních fakturačních údajů
- BillingCity - město z platebních fakturačních informací
- BillingCountry - země z fakturačních údajů o platbách
- BillingZip - PSČ z platebních fakturačních informací
- BillingCompanyName - název společnosti z fakturačních údajů o platbě
- BillingVatid - ID DPH z platebních fakturačních údajů
- BillingValidViesVatID - pokud je aktivováno ověření ID DPH ze strany VIES, tento var. vrátí 1 při úspěšném ověření, jinak 0
- PaymentType - vrátí, který typ platby je vybrán (paypal = 1, proužek = 2, faktura = 3)
Dostupné proměnné pro integrace a e-maily
Některé typy polí (například Odeslat výsledky nebo Platby) používají e-mailové šablony. V šablonách budou tyto proměnné nahrazeny skutečnými daty před odesláním e-mailu. Totéž platí pro integrace.
- {FX: hodnota} - hodnota jednoho pole * nahradit FX ID pole. Příklad: F3456
- {FX: name} - název jednoho pole * nahradit FX ID pole. Příklad: F3456
- {FX: nápověda} - popis jednoho pole * nahradit FX ID pole. Příklad: F3456
- {FX: prefix} - text jednoho pole před hodnotou * nahradit FX ID pole. Příklad: F3456
- {FX: postfix} - text po jednom poli za hodnotou * nahradit FX ID pole. Příklad: F3456
- {calculatorName} - název kalkulačky
- {pole} - seznam polí
- {sourceUrl} - adresa URL kalkulačky
- {description} - popis kalkulačky
- {userName} - název účtu autora
- {email} - e-mailová adresa z pole E-mail nebo platba
- {cena} - cena z pole Platba
- {měna} - měna pole Platba
- {status} - stav pament
- {billing: křestní jméno} - křestní jméno z platebních fakturačních údajů
- {billing: příjmení} - příjmení z platebních fakturačních údajů
- {billing: adresa} - adresa z platebních fakturačních údajů
- {billing: město} - město z platebních fakturačních údajů
- {billing: země} - země z platebních fakturačních údajů
- {billing: zip} - PSČ z platebních fakturačních údajů
- {billing: companyName} - název společnosti z platebních fakturačních údajů
- {billing: vatid} - DIČ z fakturačních údajů o platbě
- {submissionId} - Unikátní ID e-mailu nebo podání platby (lze použít jako referenční číslo pro fakturu)
První kroky - Jak vytvořit kalkulačku a přidat pole
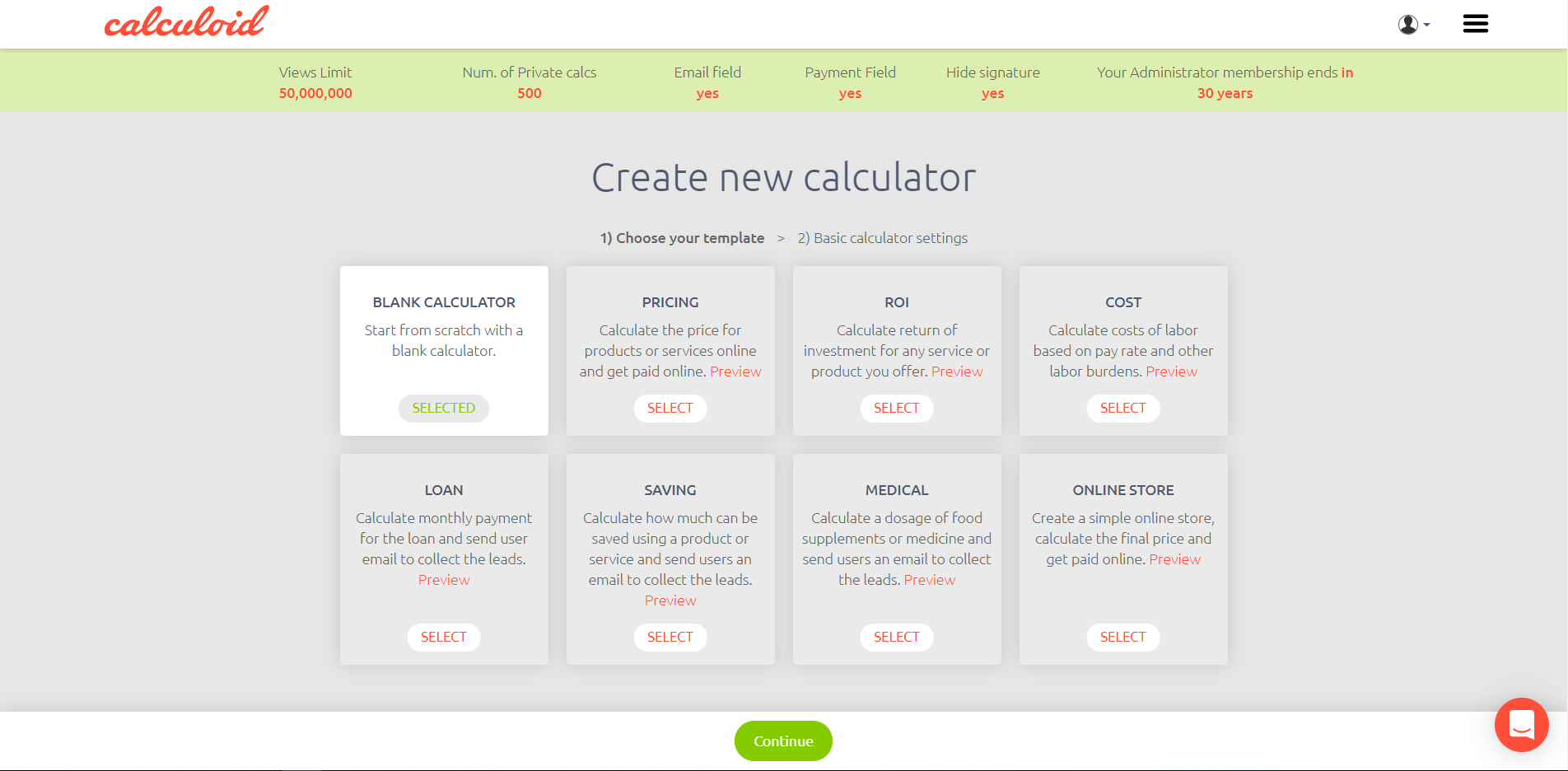
Jakmile máte účet a přihlásíte se, systém vás přesune na stránku „Vytvořte si první kalkulačku“. Na této stránce můžete vybrat šablonu nebo vytvořit prázdnou kalkulačku. Stisknutím tlačítka „Pokračovat“ přejdete na další krok.
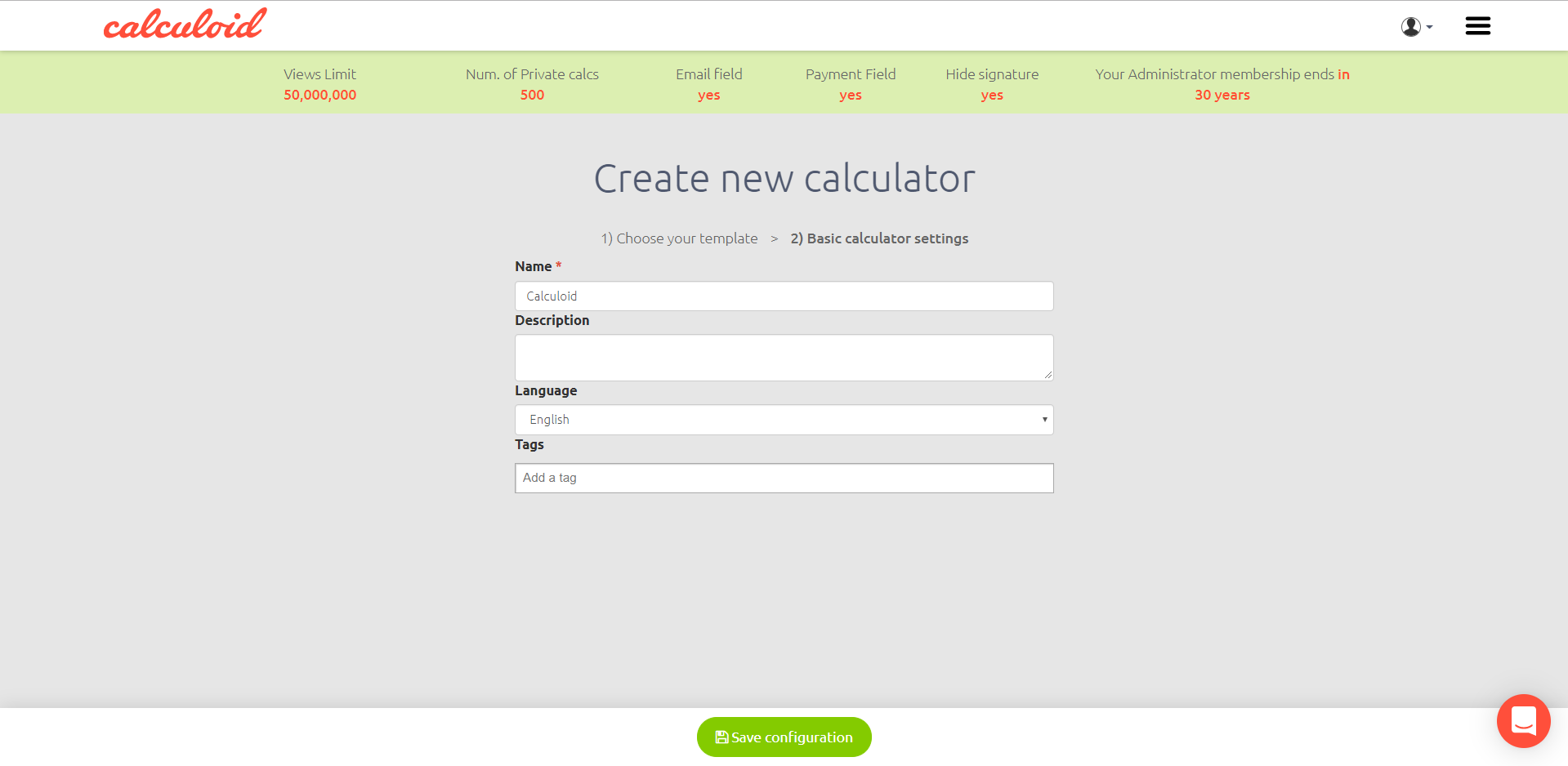
Ve druhém kroku „Základní nastavení kalkulačky“ musíte definovat název a popis kalkulačky. Přidejte značky a vyberte jazyk. Poté stiskněte tlačítko „Uložit konfiguraci“. Nyní jste vytvořili svou první kalkulačku. Do kalkulačky můžete začít přidávat pole.
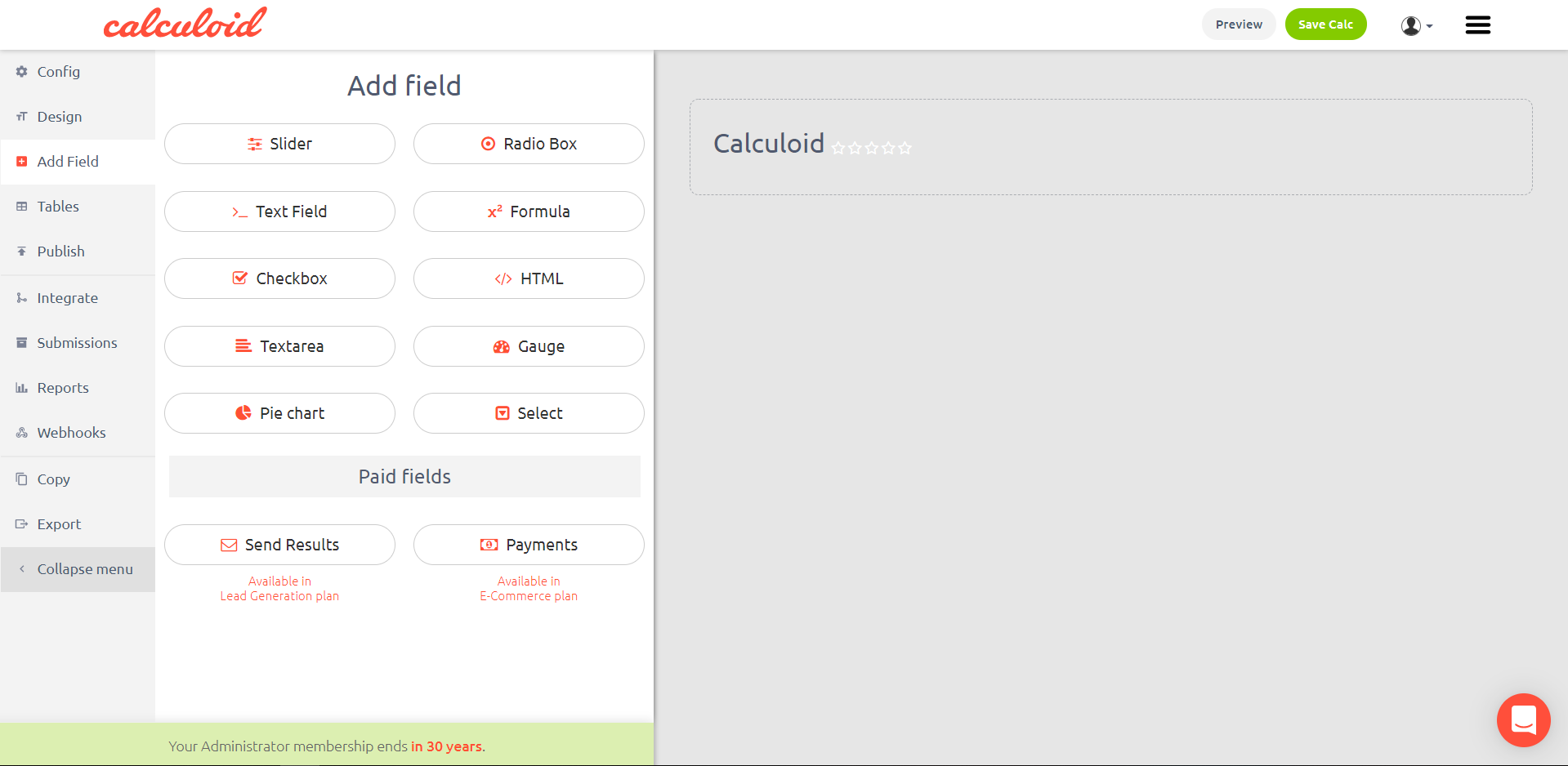
Pomocí karty „Přidat pole“ v levé nabídce přidejte pole do kalkulačky.
Chcete-li změnit nastavení pro konkrétní pole, klikněte na oranžovou ikonu pera „Upravit pole“ v poli, které chcete nastavit. Chcete-li změnit velikost pole, použijte funkci přetažení.
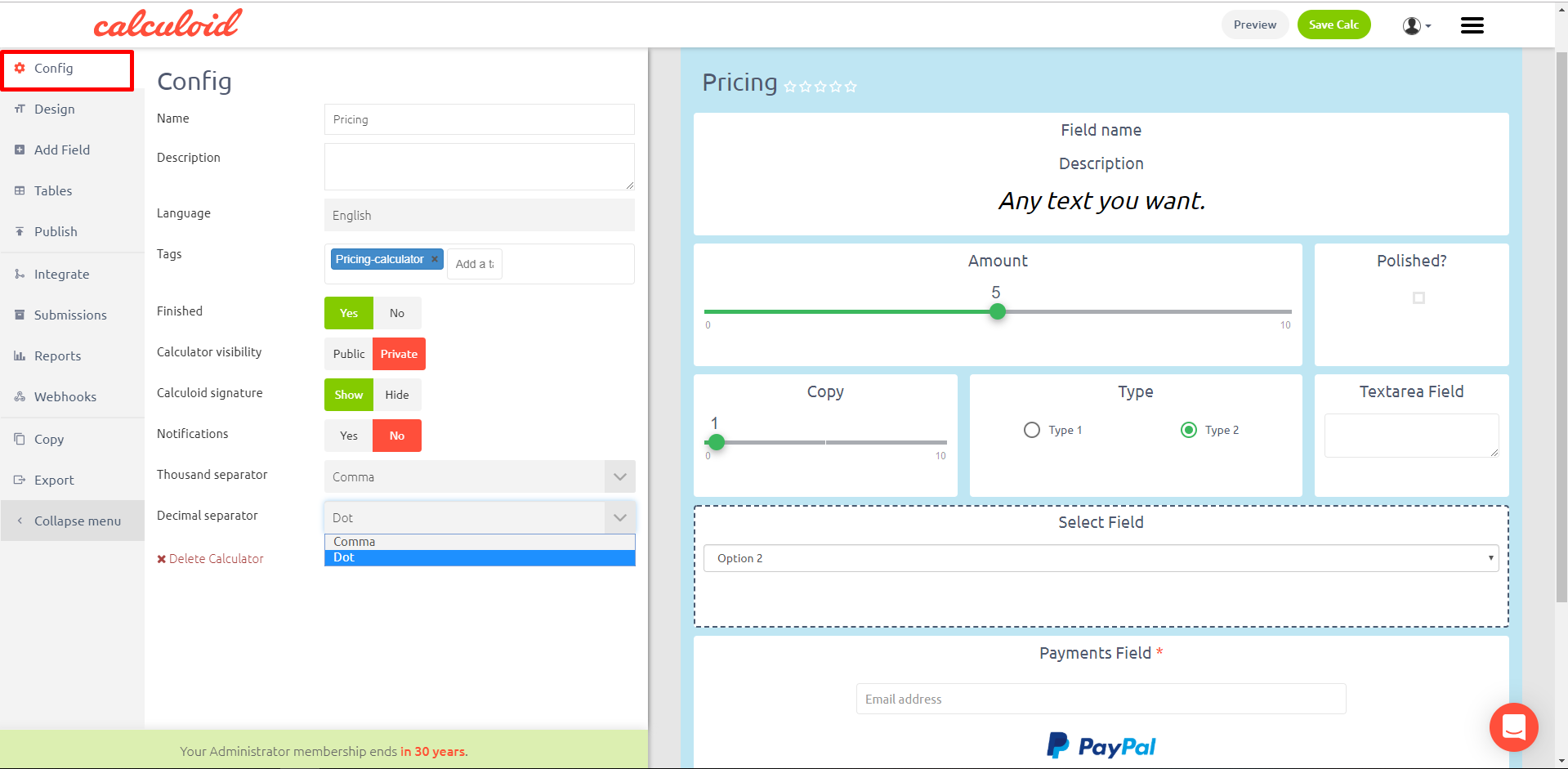
Obecná nastavení jsou k dispozici na záložce 'Config':
- Příjmení - změnit název kalkulačky
- Popis - upravit popis kalkulačky
- Jazyk - zvolte jazyk kalkulačky
- téma - vyberte výchozí motiv vzhledu
- Barevné schéma
- Tagy - označte kalkulačku
- Vícestránková kalkulačka - zapnout více stránek. Přidá pole „Přejít na stránku“ na kartu „Přidat pole“ v levé nabídce. Přidá nabídku nad kalkulačku pro navigaci mezi stránkami v editoru. Navigace pro konečného uživatele se provádí pomocí polí „Přejít na stránku“.
- Počet stran - zobrazí se pouze jednou, když je „vícestránková kalkulačka“ „ano“. Nastavení pro definování počtu stránek potřebných v kalkulačce. Limity jsou od 2 do 30 stránek.
- Je dokončena - Kalkulačka se zobrazí online pouze jednou, když je vložíte, když kliknete na ANO
- počítačový - podívejte se na náš FAQ pro informace o veřejných a soukromých kalkulačkách
- Podpis - podívejte se na náš FAQ informace o podpisu mohou být skryté pouze v případě, že máte placené předplatné
- Oznámení
- Tisíce oddělovačů
- Desetinný oddělovač
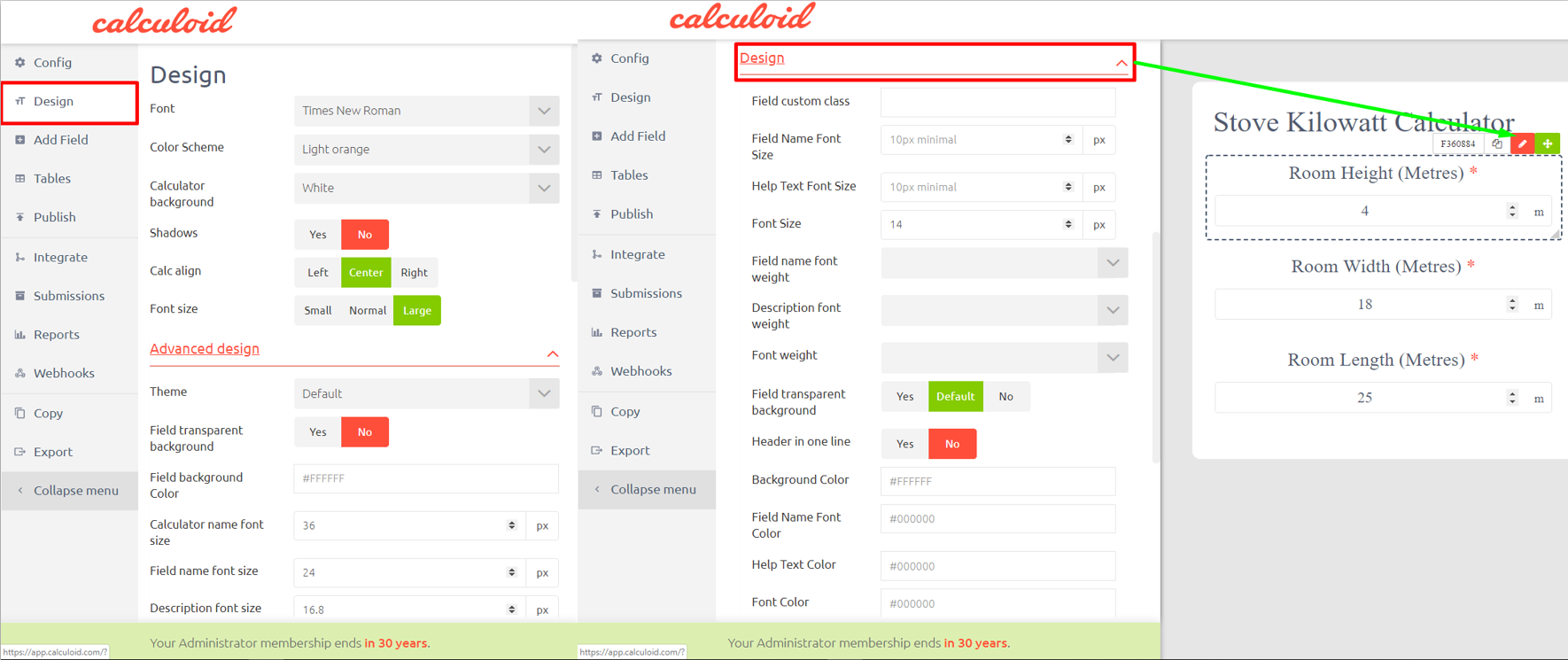
Chcete-li upravit design kalkulačky, můžete použít kartu „Návrh“ pro globální nastavení designu a nastavení designu v nastavení pole. Upozorňujeme, že nastavení designu pole má prioritu a přepíše globální nastavení pro konkrétní pole. Nastavení designu jsou však k dispozici pouze na kartě Návrh:
- Šířka kalkulace
- Písmo
- Barevné schéma
- Kalkulačka pozadí
- Stíny
- Vypočítat zarovnání
- Velikost písma
Design
Nastavení designu jsou rozdělena do dvou skupin. První skupina nastavení je k dispozici na kartě „Návrh“ v levé nabídce. Druhá skupina je jedinečná pro každý typ pole a je umístěna v nabídce „Upravit pole“ - „Návrh“.
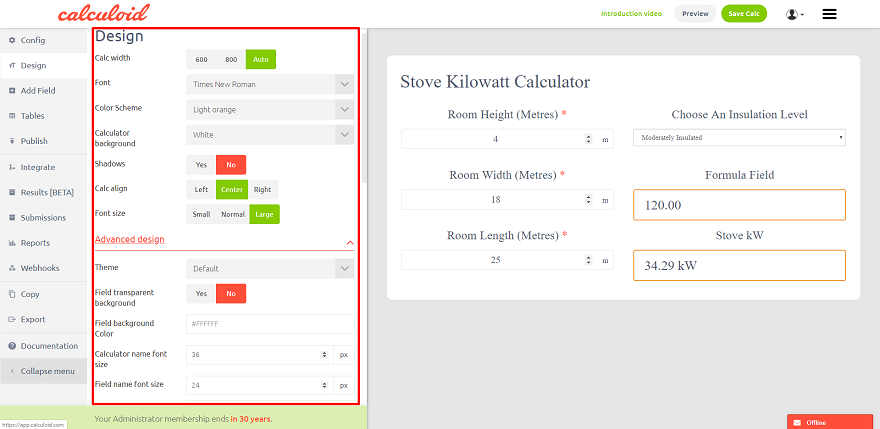
Začněte vytvářet design kalkulačky pomocí nastavení nad „Pokročilý design“ na kartě „Návrh“.
Globální design
Globální nastavení designu jsou umístěna na záložce „Desing“. Seznam všech dostupných nastavení:
- Šířka kalkulace
- Písmo
- Barevné schéma
- Kalkulačka pozadí
- Stíny
- Vypočítat zarovnání
- Velikost písma
- Pole průhledné pozadí
- Barva pozadí pole
- Velikost písma názvu kalkulačky
- Velikost písma názvu pole
- Velikost písma popisu
- Vstupní velikost písma
- Velikost písma vzorce
- Velikost písma
- Vypočítat jméno písmo-hmotnost
- Název pole-váha písma
- Popis font-weight
- Vstupní hmotnost písma
- Vzorec-váha písma
- Hmotnost písma
- Barva písma názvu pole
- Barva textu popisu
- Barva fontu
- Barva vstupního písma
- Barva písma vzorce
- Zarovnání názvu pole
- Zarovnání obsahu
- Zarovnání vstupu
- Zarovnání popisu
- Zarovnání vzorců
Každé nastavení z výše uvedeného seznamu se použije na každé pole v kalkulačce. Po nastavení globálního designu můžete každé pole upravit samostatně.
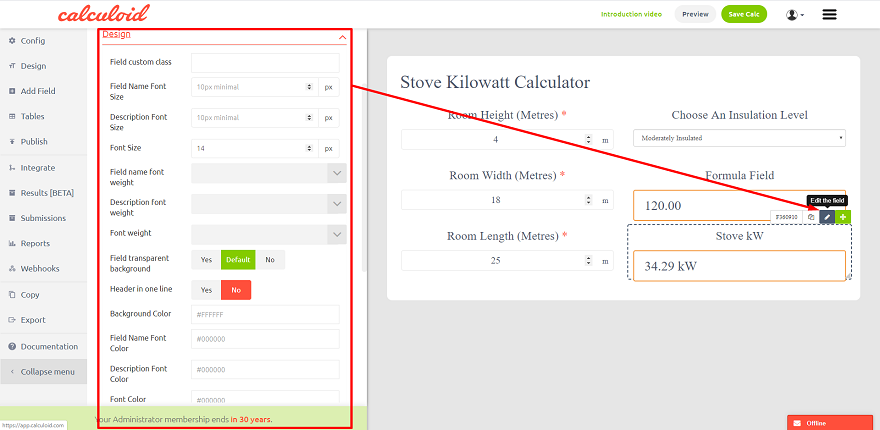
Návrh pole
Návrh pole umožňuje přepsat globální nastavení designu a přidává další stylingové funkce. Každý typ pole má své jedinečné nastavení designu. V nastavení návrhu pole můžete také přidat vlastní třídu do konkrétního pole a použít styl CSS pro sadu tříd.
Chcete-li dosáhnout nastavení návrhu pole, klikněte na ikonu oranžového pera „Upravit pole“ a přejděte na návrh.
Nastavení polí
POSUVKA - VARIABILNÍ OBLAST, UŽIVATELÉ DEFINUJÍ HODNOTU VARIANTNÍHO VIA, KTERÁ BUDE NA BARVĚ.
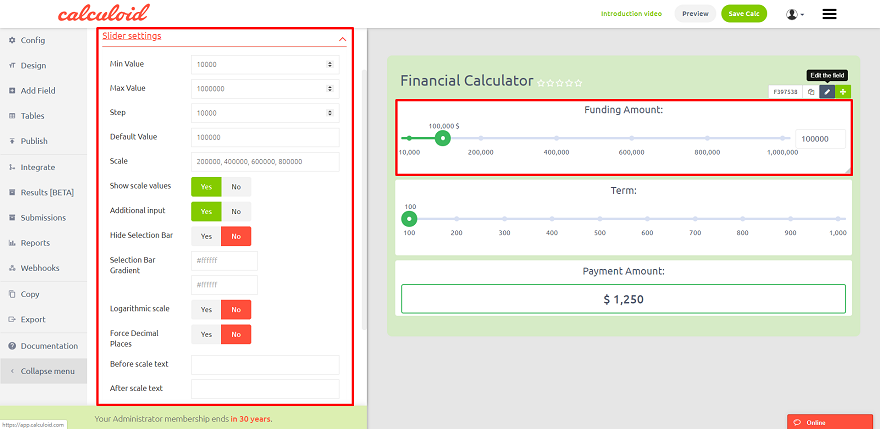
Pole Posuvník je skvělá volba, pokud potřebujete mít předdefinované maximální a minimální hodnoty vstupního pole. Například pokud chcete uživateli umožnit výběr procenta, víte, že minimální hodnota je 0 a maximální hodnota je 100%. Posuvník je pěkným interaktivním prvkem pro celou kalkulačku, protože umožňuje uživateli přetáhnout ukazatel nebo vybrat hodnotu pouhým kliknutím nebo dotykem. Toto pole je optimalizováno také pro mobilní zařízení. Další možnost zadávání umožňuje v případě potřeby zadat konkrétní číslo. Pomocí posuvníku Calculoid můžete také nastavit konkrétní možnosti, ze kterých si můžete vybrat. Takové nastavení je velmi užitečné, když má uživatel vybrat pouze předdefinovaná čísla nebo možnosti.
Nastavení jezdce:
- Min. Hodnota: Minimální hodnotu, kterou může uživatel vybrat. Ve výchozím nastavení 0.
- Max. Hodnota: Maximální hodnota, kterou může uživatel vybrat. Ve výchozím nastavení 100.
- Krok: Krok, který může posuvník vybrat. Pokud máte například posuvník z 0 do 1.000.000, můžete uživateli vybrat pouze plné tisíce výběrem kroku, který má být 1000. Ve výchozím nastavení 1.
- Výchozí hodnota: Výchozí hodnota, kterou uživatel uvidí, když se kalkulačka načte poprvé.
- Měřítko: Posuvné pole může zobrazovat měřítko pod posuvníkem. Vyplňte hodnoty měřítka oddělené čárkou. Například: 25,50,75. Pokud chcete namísto skutečných čísel zobrazit některé štítky, přidejte tyto štítky: 25: nízký, 50: střední: 75: vysoký.
- Zobrazit hodnoty měřítka: Nastavení Ano / Ne pro zobrazení nebo skrytí hodnot měřítka.
- Další vstup: Přidejte malé pole vedle posuvníku, kde konečný uživatel může zadat požadované číslo.
- Skrýt panel výběru: Ano / Ne nastavení, které se zobrazí na vybrané části měřítka.
- Přechodová lišta výběru: Designové nastavení pro barvu stupnice.
- Logaritmická stupnice: Dostupné pouze v případě, že hodnota Min je větší než 0. Změňte místo určené pro každou sekci na posuvníku.
- Vynutit desetinná místa: Ano / Ne.
- Před textem v měřítku: Text zobrazený před hodnotou na stupnici.
- Po textu v měřítku: Text zobrazený za hodnotou na stupnici.
Možnosti - alternativní způsob nastavení posuvníku:
- Nová možnost: Přidá do posuvníku předdefinovanou možnost. Přidejte další možnosti a vytvořte sldier pouze s předdefinovanými možnostmi.
Calculoid použití tato otevřená knihovna pro jezdce.
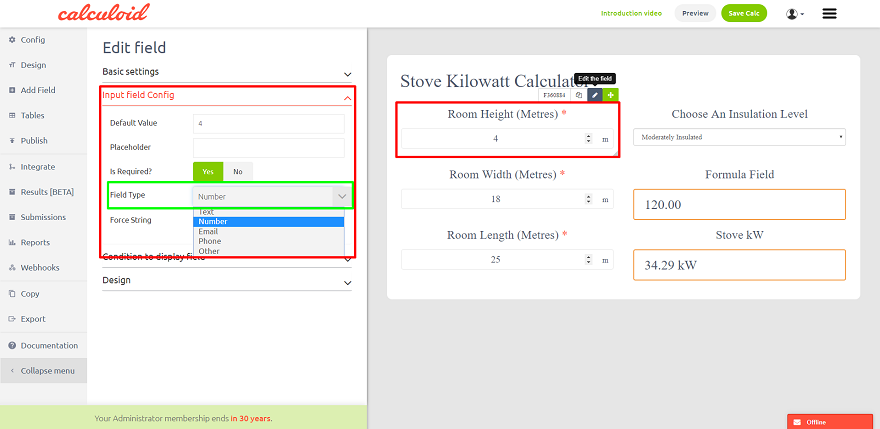
INPUT FIELD - VARIABLE FIELD, USERS INSERT VARIABLE VALUE MANUALLY IN TEXT FIELD.
Konfigurace vstupního pole:
- Výchozí hodnota - Přednastavená hodnota, například textový řetězec nebo číslo
- Je požadováno? - Ano / Ne - Zvolte, zda má být pole vyplněno
- Typ pole - Text / Číslo / E-mail / Telefon / Jiné
- Force String - Ano / Ne - Jakýkoli vstup zadaný do pole bude typu datového řetězce, včetně čísel, aby se zabránilo automatické změně formátování, pokud je to nežádoucí (např. Pro čísla bankovních účtů, osobní identifikační čísla, čísla sociálního zabezpečení atd.) )
Další informace o textovém poli naleznete v tématu:
RADIO BOX - VARIABLE FIELD, USERS SELECT ONE VALUE / OPTION Z DEFINOVANÉHO SEZNAMU.
Varianty:
- nový Option - přidat novou možnost, kterou chcete vybrat
- Název možnosti - název volby
- Hodnota opce - skrytou hodnotu volby, například cenu (měla by být pro každou možnost jedinečná)
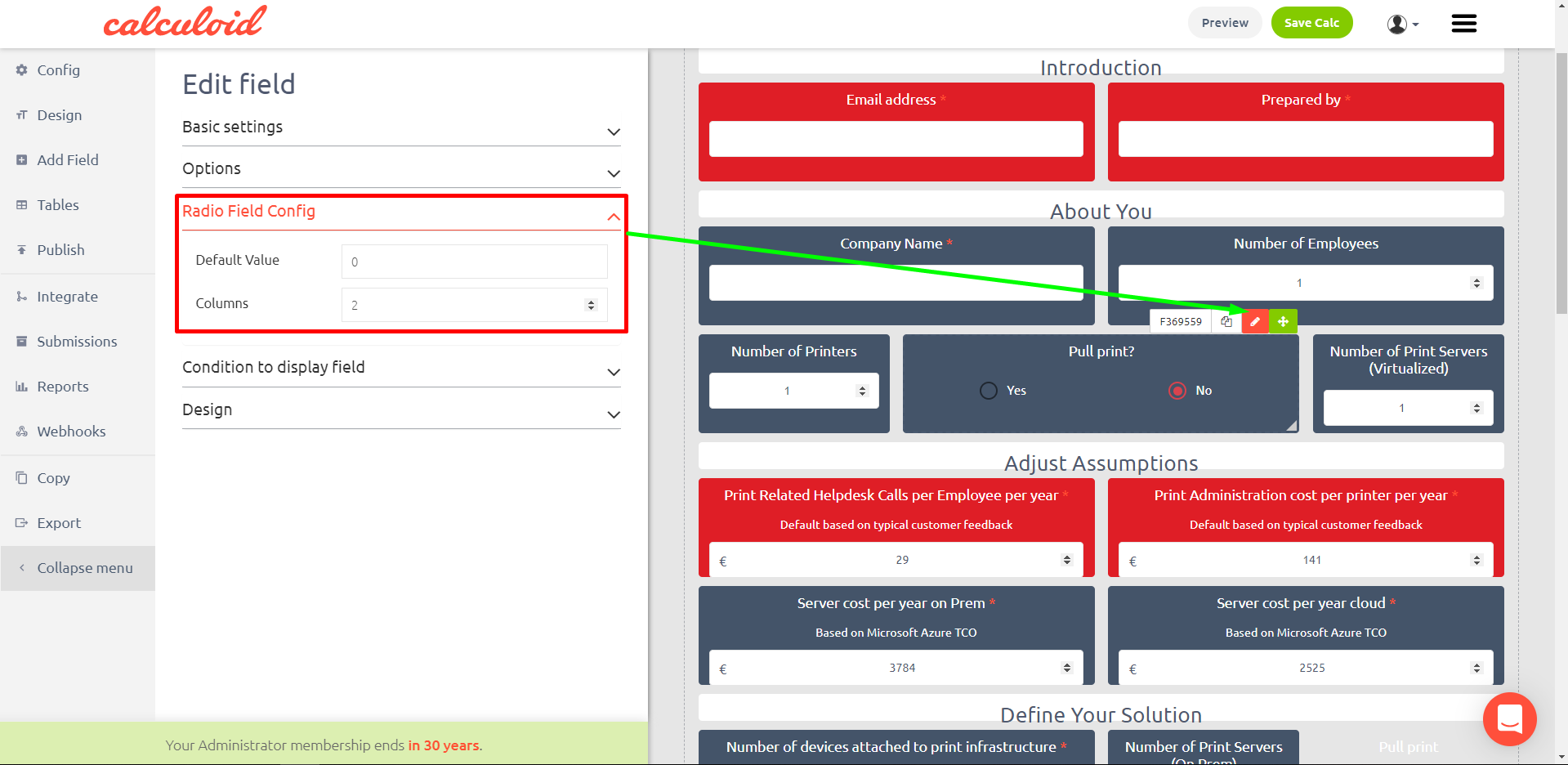
Konfigurace rádiového pole:
- Výchozí hodnota - přednastavená hodnota ve výchozím nastavení při načítání kalkulačky (volba s touto hodnotou bude předem vybrána)
- Sloupce - počet sloupců pro zobrazení možností
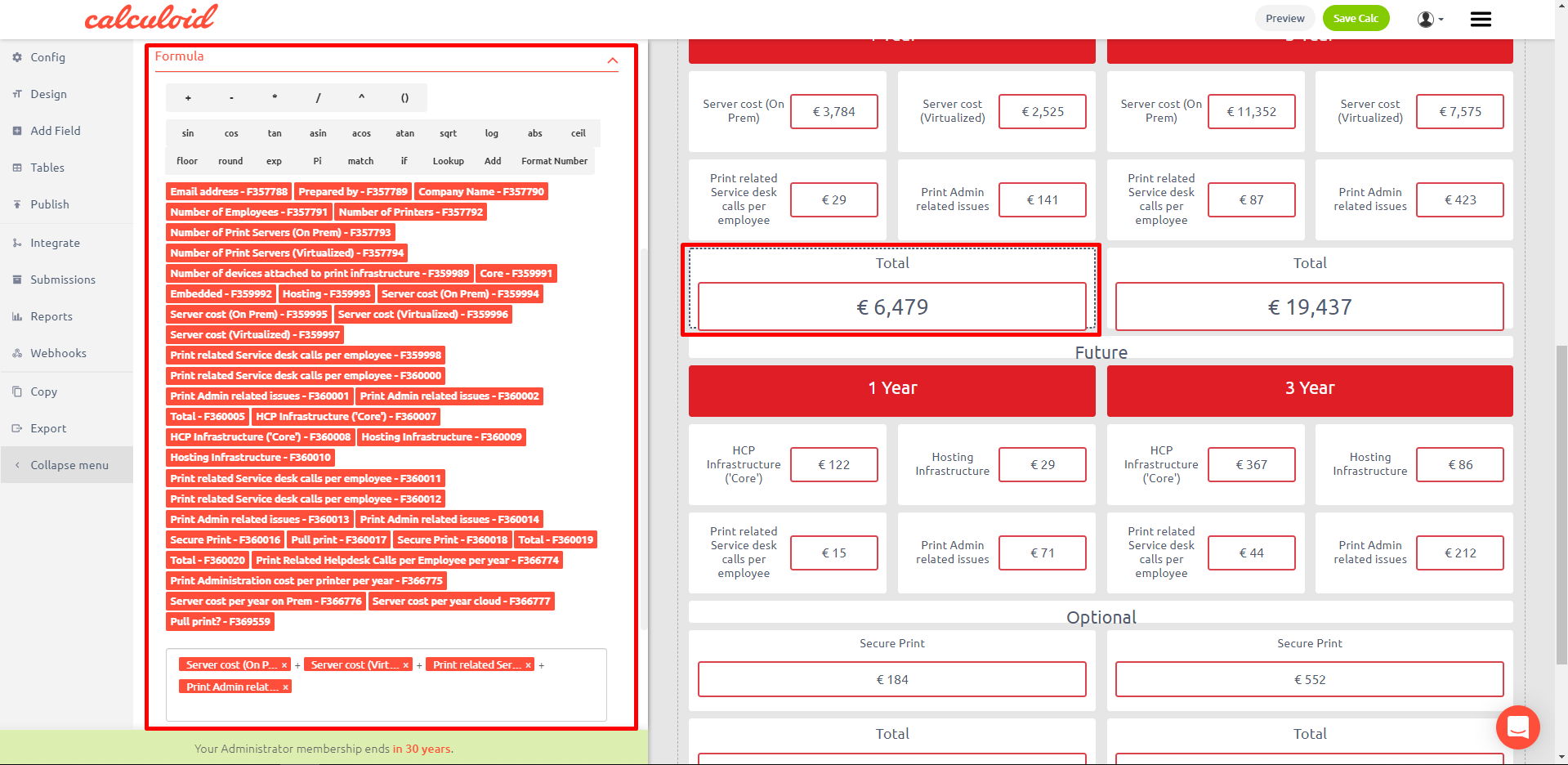
FORMULÁŘ - VÝSLEDKOVÉ OBLASTI, DEFINUJÍ ADMINISTRÁTOR, JAK JSOU VÝPOČTY VYPOČÍTANÉ. UŽIVATELÉ VIZUJE VÝSLEDEK.
Vzorec je algoritmus, který odvozuje svou hodnotu z jiných polí, výrazů nebo hodnot. Vzorce vám mohou pomoci automaticky vypočítat hodnotu pole na základě jiných polí.
Proměnné hodnoty:
Pokud jste někdy použili tabulku Google nebo MS Excel, měli byste být obeznámeni s proměnnými ve vzorci. Ve vzorci Calculoid se nepoužívají řádky a sloupce pro identifikaci hodnoty (protože neexistují), ale každé pole má svůj jedinečný identifikátor (například F123). Tato ID polí budete používat místo skutečných hodnot. Chci například vytvořit tento vzorec: (A + B) * 45 / C, takže vytvořím pole A, B a C. Nezáleží na tom, jaký typ pole to je. Každé pole má své jedinečné ID. Řekněme, že pole A má ID F123, pole B má ID F124 a pole C má ID F135. Výsledný vzorec bude vypadat takto: (F123 + F124) * 45 / F135
Syntaxe výrazu:
Analyzátor přijímá docela základní gramatiku. Operátoři mají normální prioritu - f (x, y, z) (volání funkcí), ^ (exponentiace), *, /, a% (násobení, dělení a zbytek) a nakonec +, - a || (sčítání, odčítání a řetězové zřetězení) - a vázat zleva doprava (ano, dokonce i exponentiace… je to tak jednodušší). Existuje také operátor „,“ (čárka), který zřetězuje hodnoty do pole. Je to většinou užitečné pro předávání argumentů funkcím, protože se ne vždy chová, jak byste si mysleli s ohledem na vícerozměrná pole. Pokud je levá hodnota pole, zatlačí správnou hodnotu na konec pole, jinak vytvoří nové pole „[vlevo, vpravo]“. To znemožňuje vytvoření pole s jiným polem, protože je to první prvek. Uvnitř prvního argumentu funkce if mohou být tyto operátory použity k porovnání výrazů:
- == Stejné
- ! = Není rovno
- > Větší než
- > = Větší nebo rovno
- <Méně než
- <= Menší nebo rovno
- a logický operátor AND
- nebo Logický operátor OR
Příklad funkce if: if (1 a 2 <= 4, 2, 0) + 2 = 4
Funkční operátoři:
Analyzátor má několik vestavěných „funkcí“, které jsou vlastně operátory. Jediný rozdíl z vnějšího hlediska je, že nemohou být volány s více argumenty a jsou vyhodnocovány metodou zjednodušení, pokud jsou jejich argumenty konstantní.
- sin (x) Sinus x (x je v radiánech).
- cos (x) Kosin x (x je v radiánech).
- tan (x) Tangens of x (x je… no, víte).
- asin (x) Arc sinus x (v radiánech).
- acos (x) cosinus oblouku x (v radiánech).
- atan (x) Obloukový tangens x (v radiánech).
- sqrt (x) Druhá odmocnina x. Výsledek je NaN (Not a Number), pokud x je záporné.
- log (x) Přirozený logaritmus x (nikoli base-10). Je to log namísto ln, protože to je to, co JavaScript nazývá.
- abs (x) Absolutní hodnota (velikost) x.
- ceil (x) Strop x - nejmenší celé číslo, které je> = x.
- floor (x) Floor of x - největší celé číslo, které je <= x.
- zaokrouhleno (x, n)) X zaokrouhleno na nejbližší celé číslo nebo na n desetinná místa za použití „zaokrouhlování školní třídy“.
- exp (x) ex (exponenciální / antilogaritmová funkce se základnou e).
- Pi - přidává 3.14159265359
- match (x, y) - porovnává dvě čísla nebo texty, vrací „true“, pokud se shodují x a y, vrací „false“, pokud se x a y neshodují. Pro celá čísla: match (x, y). Pro texty: match ('x', 'y')
- random (n) Získat náhodné číslo v rozsahu [0, n). Pokud je n nula nebo není-li zadáno, použije se výchozí hodnota 1.
- fac (n) n! (faktoriál n: „n * (n-1) * (n-2) *… * 2 * 1 ″).
- min (a, b,…) Získejte nejmenší („minimální“) číslo v seznamu.
- max (a, b,…) Získat největší („maximální“) číslo v seznamu.
- pyt (a, b) Pythagorova funkce, tj. c v „c2 = a2 + b2“.
- pow (x, y) xy. To je úplně stejné jako „x ^ y“. Je to poskytováno, protože je v objektu Math z JavaScriptu.
- atan2 (y, x) obloukový tangens x / yie úhlu mezi (0, 0) a (x, y) v radiánech.
- if (c, a, b) Funkce podmínky, kde c je podmínka, a je výsledek, pokud je c pravdivé, b je výsledek, pokud c je nepravdivé.
- len (n) Délka znaku nie len (123) = 3.
- lookup (lookup-value, lookup-column-id, result-column-id, table-id) - prohledá hodnotu v definovaném sloupci v nahrané tabulce CSV a vrátí hodnotu z definovaného sloupce výsledku. Hledejte pouze číslo, vrací čísla a texty.
- add - kombinuje text a číslo do jednoho řetězce (text). Příklad: add ('text', 10), výsledek: text10.
- formatNumber (číslo, délka desetinné čárky, 'oddělovač desetinných míst', 'oddělovač tisíců') - číslo formátu podle definice.
- newDate (rok, měsíc, dny) - vrací datum ve standardním formátu na základě daných proměnných.
- getTime (date) - vrací datum definované v absolutním formátu data prezentovaném v milisekundách od 1970. Povolit jakékoli výpočty s datem.
- dateFormat (datum, formát) - formátovaný datum návratu. Datum a formát jsou definovány v závorce.
- todayDate () - vrací dnešní datum ve standardním formátu.
- dateAdd (date, type, value) - přidá definovaný počet dní, měsíců nebo let k definovanému datu. Příklad: dateAdd (todayDate (), d, 1) - přidá jeden den k dnešnímu datu. Dostupné typy: d - den; M - měsíc; y - rok.
- dateDeduct (datum, typ, hodnota) - vezměte stanovený počet dní, měsíců nebo let od definovaného data. Příklad: dateAdd (todayDate (), d, 1) - trvá 1 den od dnešního data. Dostupné typy: d - den; M - měsíc; y - rok.
Další informace o vzorci naleznete v následujících článcích:
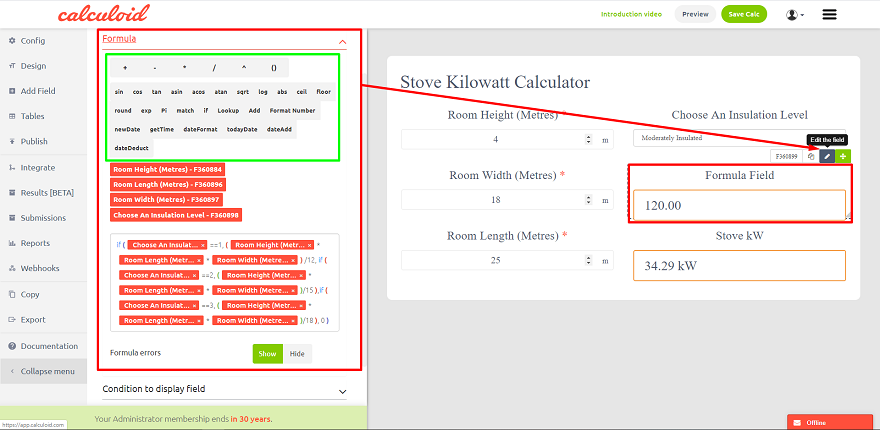
PŘÍPAD POUŽITÍ FORMULA FIELD - PŘEDEFINOVANÉ KOMENTÁŘE BOX ZALOŽENÉ NA HODNOTĚ FIELD
Pomocí pole Formule s funkcí "přidat" ve vzorci můžete vytvořit praktické pole s poznámkami, které zobrazuje jednu z předdefinovaných komentářů založených na hodnotě jiného pole. Zde je příklad:
- Do pole Hmotnost jste zadali hodnotu menší než 60 kg. → Automaticky vám zobrazí komentář „Zadali jste hmotnost XX kg a to znamená, že jste štíhlí.“
- Do pole Hmotnost jste zadali hodnotu mezi 60-90 kg. → Automaticky vám ukáže komentář „Jsi normální člověk, protože váha je XX kg“.
- Do pole Hmotnost jste zadali hodnotu vyšší než 90 kg. → Automaticky vám zobrazí komentář „Jezte méně, protože vaše hmotnost je XX kg.“
Níže můžete vidět vzorový vzorec a dvě pole v Calculoid.
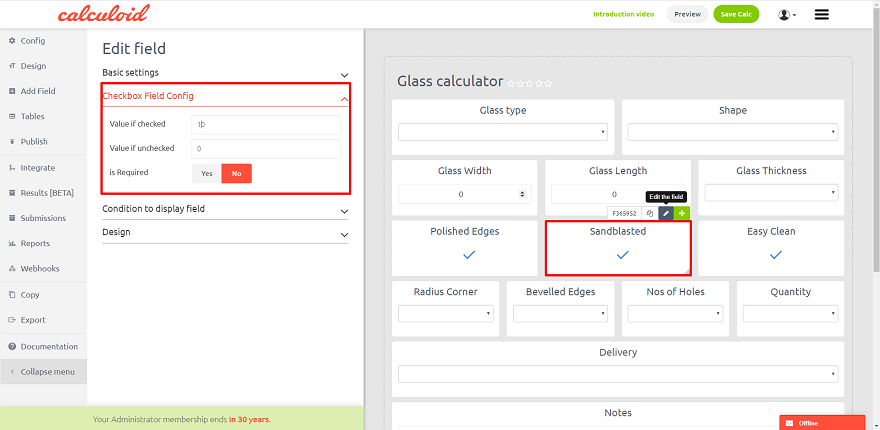
CHECKBOX - POLE PRO ANO / ŽÁDNÉ OTÁZKY / PODMÍNKY A PRO VÍCE VYBRANÉ MOŽNOSTI.
Konfigurační pole políčka:
- Hodnota je-li zaškrtnuta - číselnou hodnotu pole při kontrole
- Hodnota, pokud není zaškrtnuta - číselnou hodnotu pole, pokud není zaškrtnuto
Nastavte hodnotu pro zaškrtnuté / nezaškrtnuté pro další výpočty v poli vzorců.
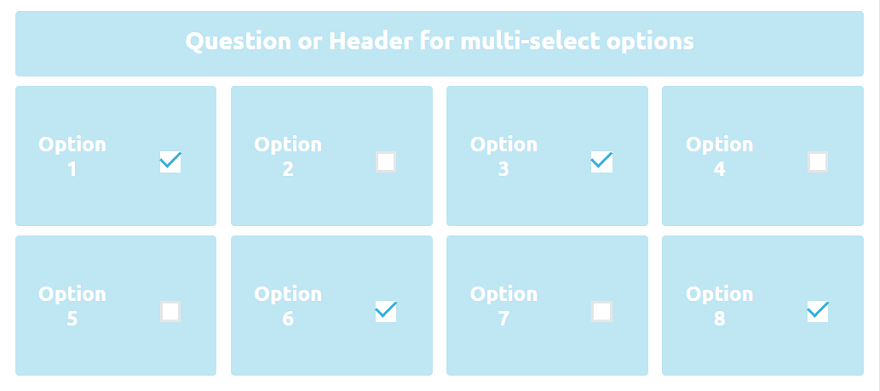
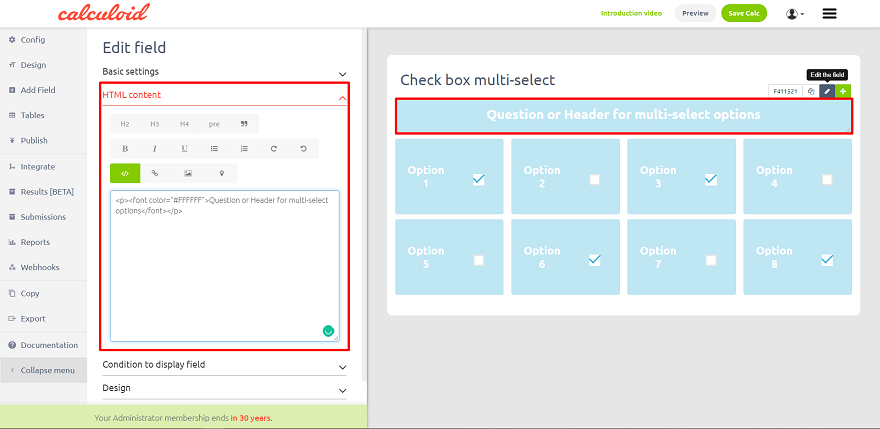
Pro výběr z více možností lze použít několik zaškrtávacích políček. Pomocí pole HTML zadejte otázku a políčka pro odpovědi / možnosti.
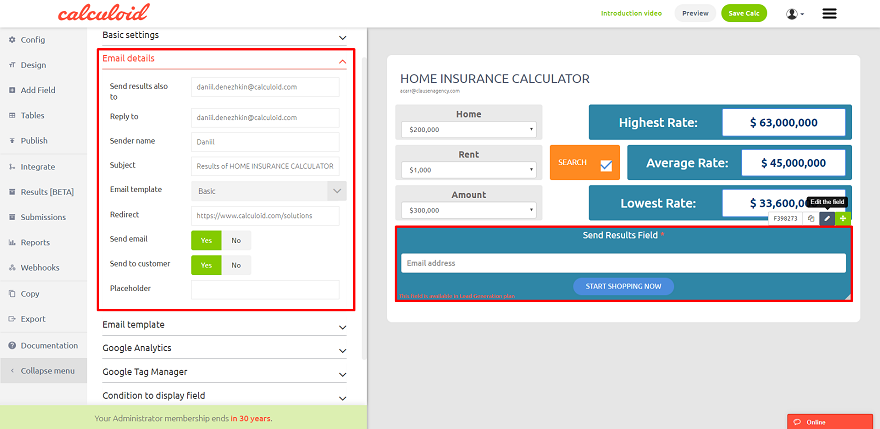
ODESLAT VÝSLEDKY - OBLAST KONVERACE, VÝSLEDEK VÝPOČTU SE MŮŽE POSLAT NA PŘEDLOŽENÝ E-MAIL.
Podrobnosti e-mailu:
- Odeslat výsledky také - vložte e-mailovou adresu, na kterou budou výsledky zaslány (kromě e-mailové adresy poskytnuté uživatelem kalkulačky).
- Odpovědět - e-mailová adresa pro odpověď.
- Jméno odesílatele - od koho zákazník obdrží e-mail.
- Předmět - předmět e-mailu.
- Šablona e-mailu - vyberte si mezi základní šablonou HTML nebo vlastní. Vlastní umožňuje vytvořit vlastní e-mailovou šablonu HTML.
- Přesměrování - zadejte adresu URL pro přesměrování
- Odeslat e-mail - Ano / Ne - pokud ano, bude zaslán e-mail na adresu zadanou v části „Odeslat výsledky také“, jinak nebude na tuto adresu odeslán žádný e-mail.
- Poslat zákazníkovi - Ano / Ne - pokud ano, bude zaslán e-mail na adresu uvedenou uživatelem kalkulačky, jinak nebude na tuto adresu zaslán žádný e-mail.
- Zástupný
Další informace o výsledcích odesílání naleznete v tématu „Vytvořte výsledek e-mailem do nejmenších detailů".
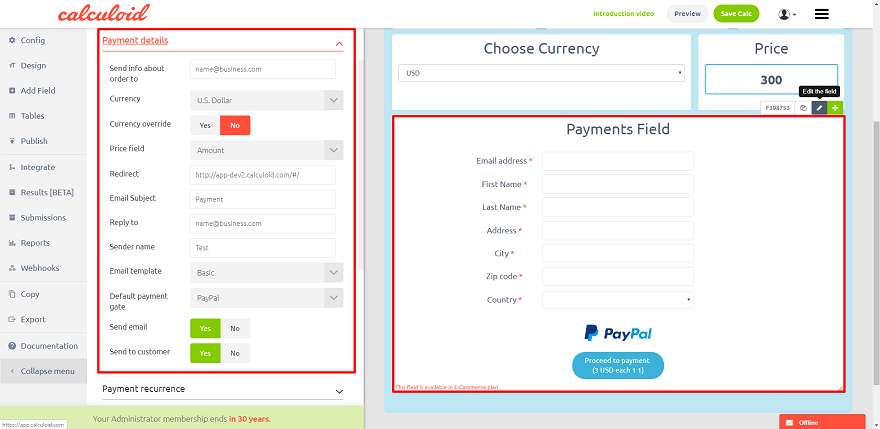
PLATBY - OBLAST KONVERZE, UŽIVATELÉ MŮŽE PLATIT VYPOČÍTANÉ ČÁSTKY NA ÚČET ADMINISTRÁTORA
Dostupné způsoby platby:
- PayPal
- Kreditní karta
- Faktura / Bankovní převod
Platební údaje:
- Odeslat informace o objednávce - vložte e-mailovou adresu, na kterou budou také zaslány informace (kromě e-mailové adresy poskytnuté uživatelem kalkulačky)
- Měna - vyberte měnu ze seznamu
- Cenové pole - vyberte pole s informacemi o cenách
- Přesměrování - zadejte adresu URL pro přesměrování
- Předmět emailu
- Odeslat e-mailem
- Jméno odesílatele
- Výchozí platební brána - PayPal / Stripe / Global Payments / GoPay / GP webpay / Faktura nebo bankovní převod
- Odeslat e-mail - Ano / Ne - pokud ano, bude zaslán e-mail na adresu zadanou v části „Odeslat výsledky také“, jinak nebude zaslán žádný e-mail na adresu
- Poslat zákazníkovi - Ano / Ne - pokud ano, bude zaslán e-mail na adresu uvedenou uživatelem kalkulačky, jinak nebude na tuto adresu zaslán žádný e-mail.
Údaje o fakturaci:
- Zobrazit fakturační údaje? - Ano ne
Dostupné proměnné:
- {množství} - Číselná částka z pole, které jste vybrali jako částku.
- {měna} - Zvolenou měnu.
Opakování platby:
Tato funkce umožňuje automatické opakování platby v definovaném opakovaném cyklu / období. Přejít na stránkuUpravit pole"menu"Platby"pole. Zde otevřete"Opakování platbyChcete-li opakovat platbu, je třeba nastavit následující pole:
- Povolit opakované platby - výchozí - Zvolte Ano nebo Ne, chcete-li ve výchozím nastavení povolit nebo zakázat opakované platby pro toto pole.
- Povolit opakované platby - přepsání pole - Vyberte, které pole má být aktivováno, pokud je povoleno opakování. Hodnota pole 1 pro povolené, jakákoli jiná hodnota znamená zakázáno. To dává uživateli svobodu rozhodovat sám a přepíše výše definované výchozí nastavení.
- Opakující se cyklus - výchozí - Zvolte časovou jednotku pro opakované období (dny, týdny, měsíce nebo roky).
- Opakující se cyklus - potlačení pole - Vyberte, které pole bude opakující se cyklus. Hodnota pole musí být jeden z následujících znaků: D, W, M, Y. To dává uživateli svobodu rozhodovat sám a přepíše výše definované výchozí nastavení.
- Opakované období - default - Zadejte počet cyklů mezi platbami.
- Opakované období - přepsání pole - Vyberte, které pole má periodu opakování. Hodnota pole musí být kladné číslo (celé číslo). To dává uživateli svobodu rozhodovat sám a přepíše výše definované výchozí nastavení.
Podrobnosti o realizovaných platbách lze nalézt také pod Podrobnosti> Příspěvky menu kalkulačky s políčkem platby. Kromě toho, pokud máte kalkulačku integrovanou s externím systémem (např. Mautic, Redmine nebo jinými), může být realizovaná platba nakonfigurována tak, aby automaticky vytvořila případ CRM v systému.
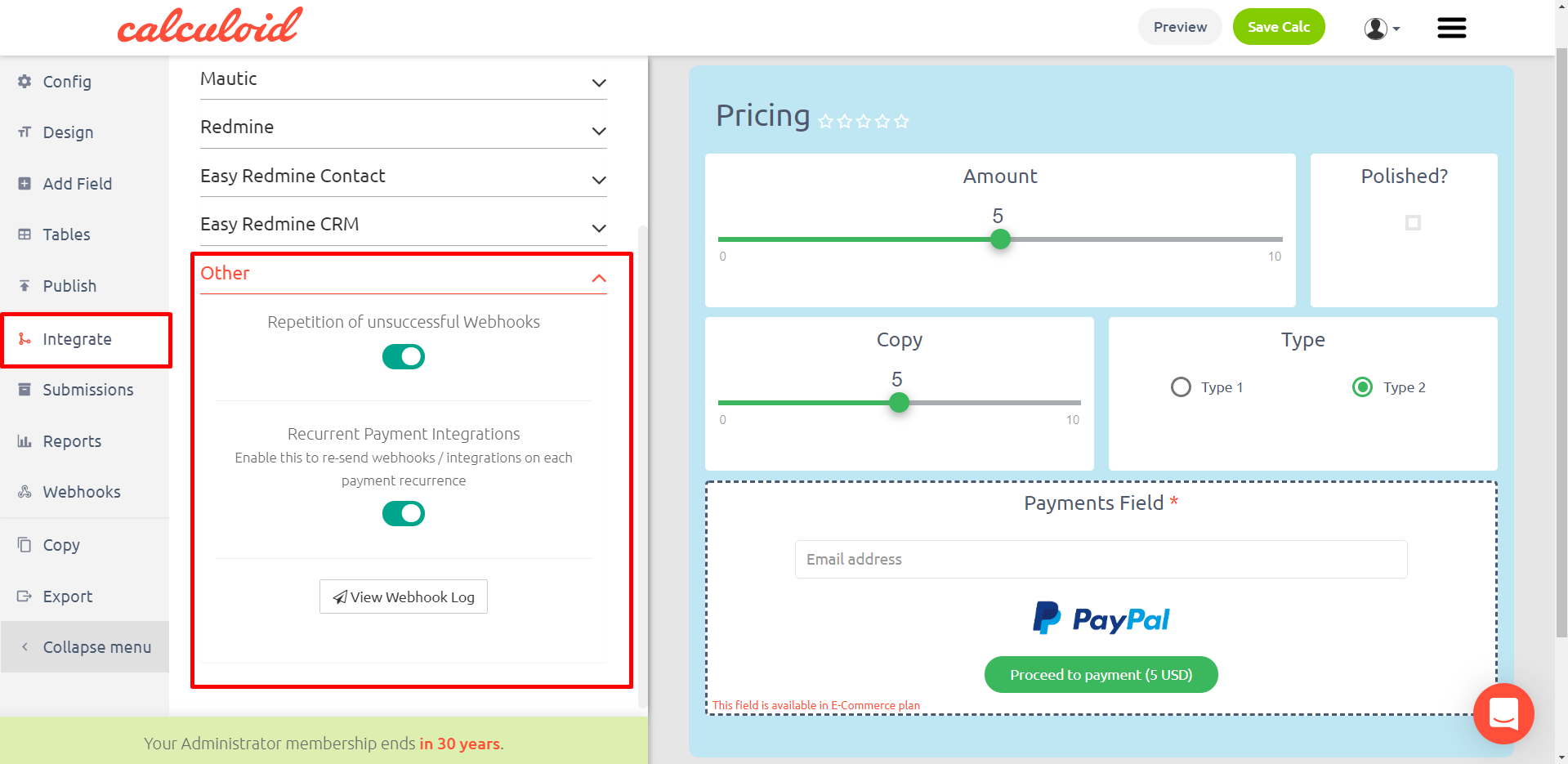
Pokud máte kalkulátor integrovaný se systémy třetích stran, existuje možnost opakovat provádění těchto integrací s každým opakováním platby. Pokud je například standardní platba nastavena tak, aby automaticky vytvořila nový úkol nebo případ CRM, bude při každém opakování platby vytvořena jiná úloha nebo případ CRM. Chcete-li toto nastavení konfigurovat, přejděte na kartu "Integrovat" v horním menu, vyberte "Další" v levém postranním panelu a přepněte přepínač "Opakované platební integrace", aby se aktivovalo.
V souvislosti s opakováním plateb jsou k dispozici speciální proměnné. Lze je použít s e-mailovými šablonami nebo jinými entitami s použitelnými proměnnými.
Další informace o platbách naleznete v tématu:
- Webové kalkulačky sbírající fakturační údaje klienta
- Webová kalkulačka s online platbami. Snad teď!
- Platba Pole použití případu
HTML - POPIS POLE, SLUŽBY PRO VLOŽENÍ JAKÉKOLI HTML DO KALKULÁTORU.
Do pole můžete vložit jakýkoli HTML a prezentovat pěkně stylizovaný text. Styly CSS jsou omezeny na základní atributy. Pole HTML je omezeno přibližně 3000 znaky. Chcete-li snížit efektivní počet znaků, odstraňte z textu styly písma HTML (barva, velikost ...).
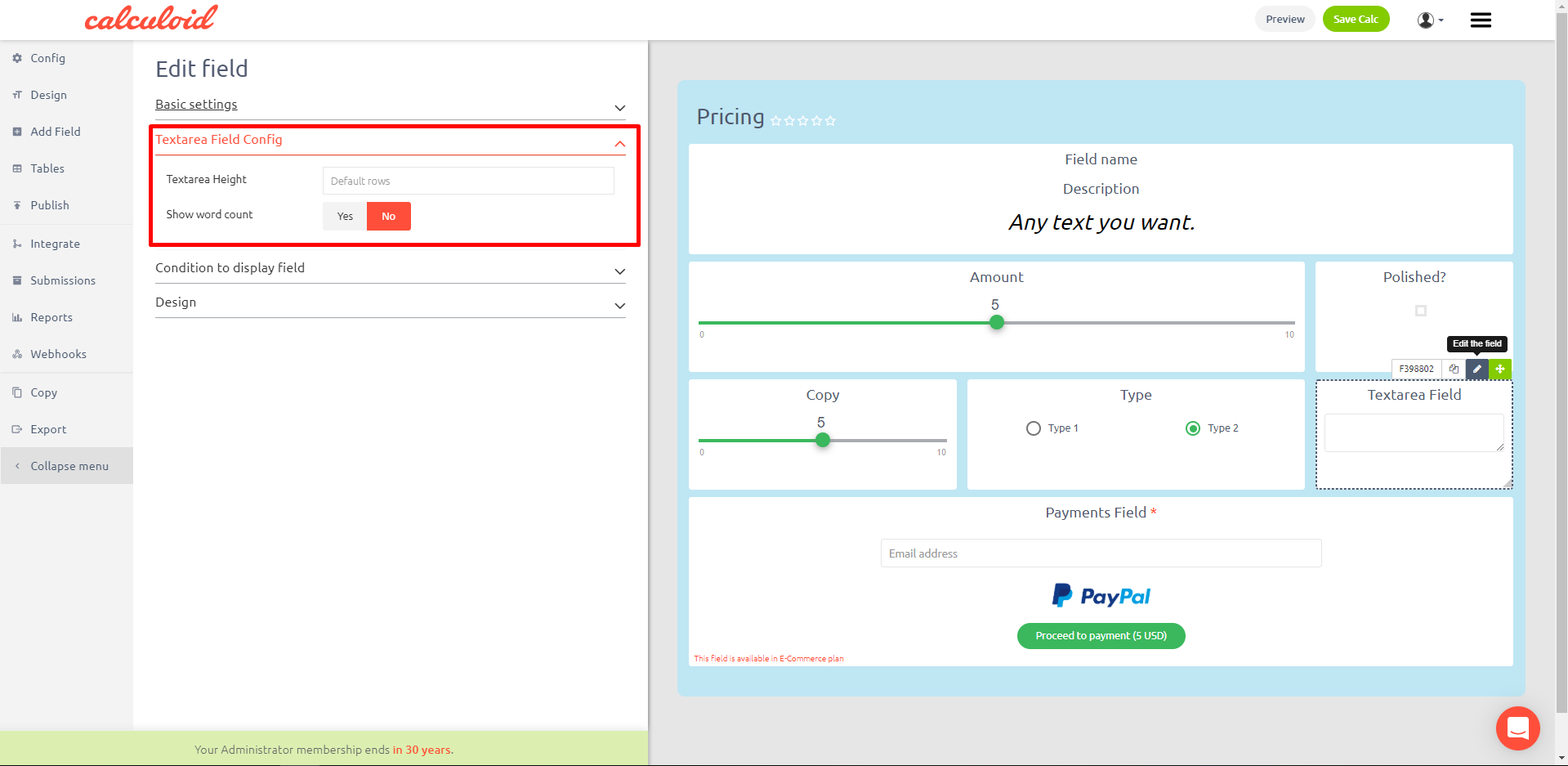
TEXTAREA - UŽIVATEL KALKULÁTORŮ MŮŽE PŘED ODESLÁNÍM JEJÍM / VÝSLEDKŮM VYTVOŘIT TYP ve zprávě.
Nejlepší pole, které zákazníkům umožní zanechat komentář.
Konfigurace pole Textarea:
- Výška Textarea - zadejte hodnotu v pixelech
- Zobrazit počet slov - Ano ne
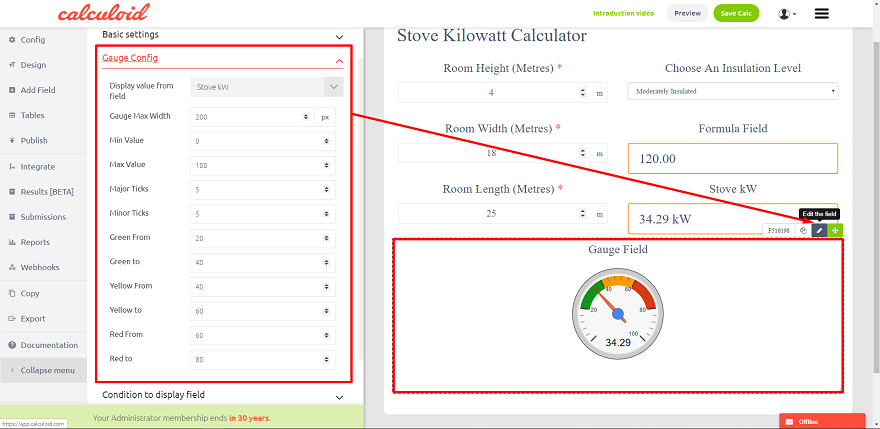
OBRÁZEK - GRAF, KTERÝ NECHÁ TAK, TACHOMETR MŮŽE ZOBRAZIT HODNOTU ŽÁDNÉHO POLE.
Konfigurace měřidla:
- Zobrazení hodnoty z pole - vyberte jedno pole v seznamu
- Max. Šířka měřidla - zadejte hodnotu v pixelech
- Min
- Maximální hodnota
- Velké klíště - počet hlavních značek na obrysu
- Drobné klíště - počet vedlejších značek na měřidle
- Zelená Od + Zelená do - rozsah hodnot zelené barvy na měřidle
- Žlutá Od + Žlutá do - rozsah hodnot pro žlutou barvu na obrysu
- Červená Od + Červená do - rozsah hodnot červené barvy na měřidle
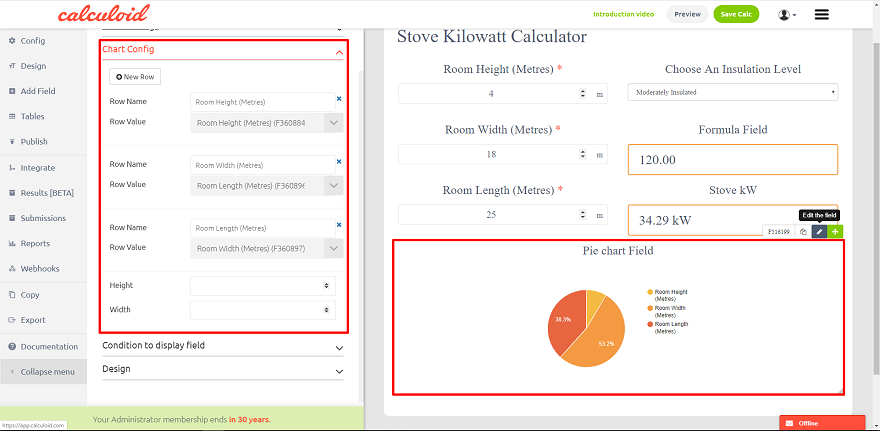
PIE GART - CIRCLE GRAF K ZLEPŠENÍ NUMERICKÉ PODPORY.
Výsečový graf (nebo kruhový graf) je kruhová statistická grafika, která je rozdělena do řezů pro znázornění číselného poměru. V výsečovém grafu je délka oblouku každého řezu (a následně jeho středový úhel a plocha) úměrná množství, které představuje.
Konfigurace grafu:
- Nový řádek - do výsečového grafu přidejte nový řádek
- Název řádku - zadejte název řádku
- Hodnota řádku - vyberte libovolné pole, z něhož bude mít číselnou hodnotu
- Výška + Šířka - umožňují změnit výchozí rozměry výsečového grafu
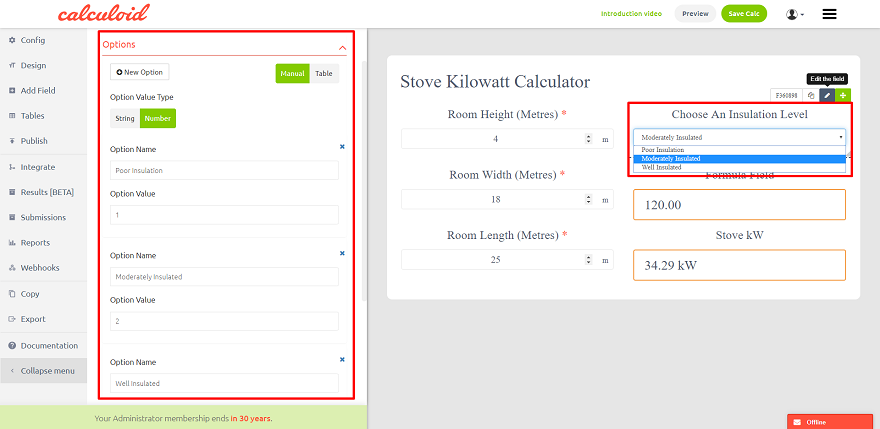
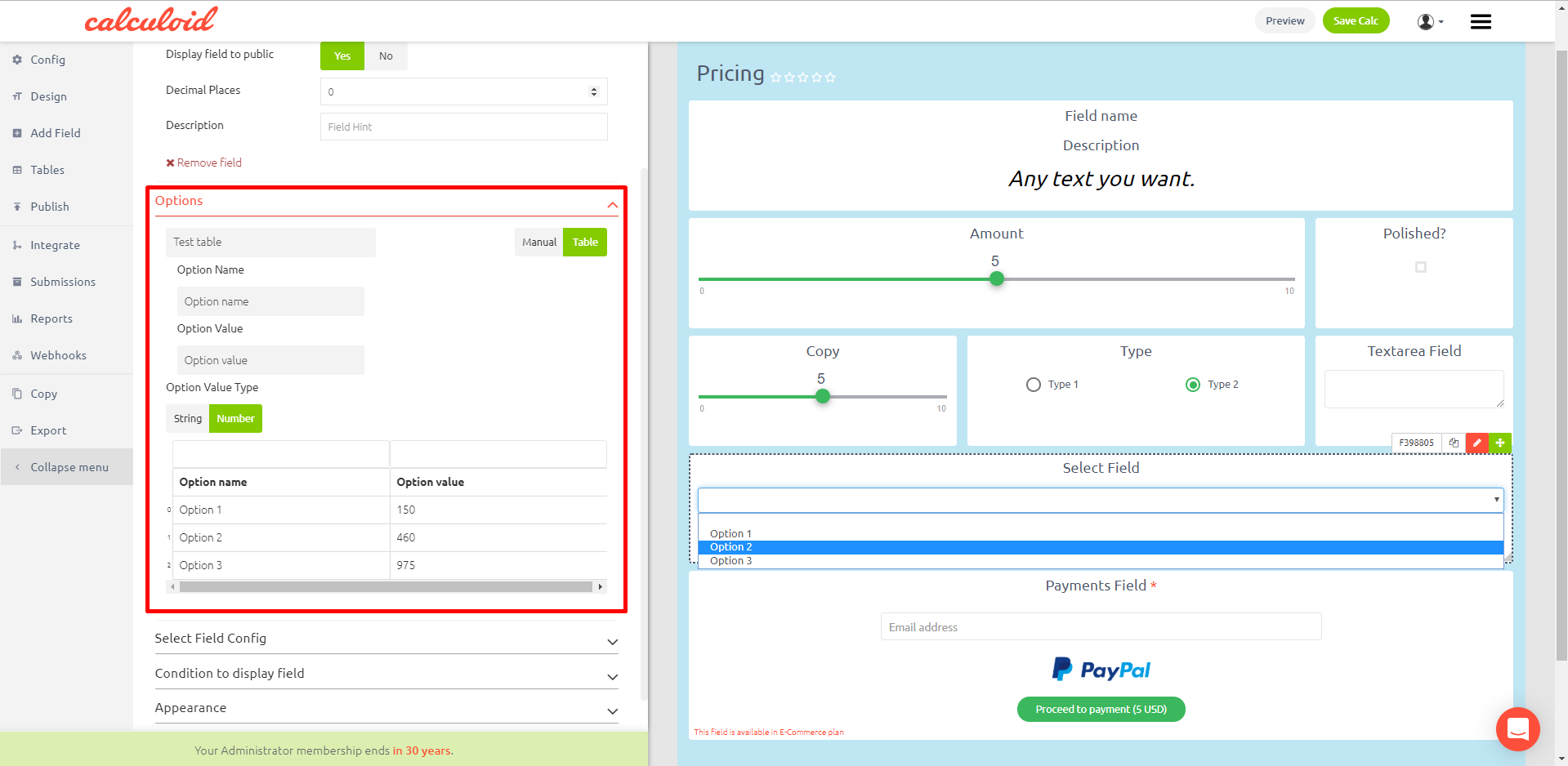
VÝBĚR POLE - MENU DROP-DOWN s neomezenými možnostmi
Na rozdíl od pole pole s volbami zobrazenými jako zaškrtávací políčka je pole Vybrat navrženo jako rozbalovací nabídka tak lépe vyhovuje situacím, kdy počet možností je opravdu vysoký. V "Upravit pole> Možnosti"menu, můžete zvolit, zda chcete přidat nové možnosti ručně nebo vybrat tabulku. \ t importovat možnosti z. Pokud vyberete druhou možnost, zkontrolujte, zda je tabulka přidána jako první, než ji můžete vybrat. Chcete-li přidat tabulku do programu Calculoid, použijte tlačítko „Tabulky“ na levé straně obrazovky. Při přidávání tabulky z a soubor CSV, Vezměte prosím na vědomí, že pouze čárky (ne středníky) jsou podporovány jako oddělovač polí v souboru.
Toto je příklad správného formátu dat CSV.
Možnosti konfigurace:
Ruční / Tabulka
Typ hodnoty možnosti
Nová možnost
Název volby
Hodnota opce
Vyberte konfiguraci pole:
Výchozí hodnota
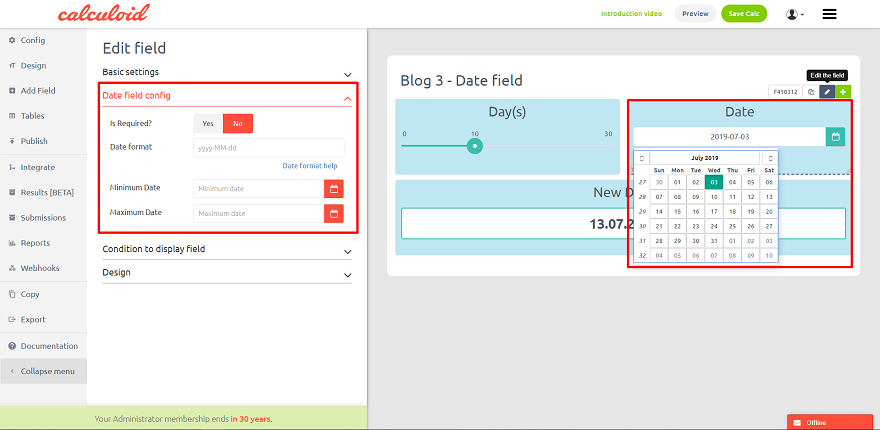
DATOVÉ OBLASTI - VSTUP KALANDERU PRO VÝBĚR DAT A DALŠÍ VÝPOČTY V OBLASTI FORMULA
Uživatel si může vybrat datum z kalendáře. Datum pak lze použít v poli vzorců pro další výpočty. Zadejte pouze pole.
Konfigurace pole data:
Je požadováno? - dělá z vstupu požadované pole
Formát data - nastavení formátu data
Minimální datum - omezte data dostupná uživatelům. Nastavuje minimální limit.
Maximum Date - omezte data dostupná uživatelům. Nastavuje maximální limit.
Předdefinované proměnné pro formát data (použitelné pro funkci dateFormat v poli vzorců):
„rrrr“: čtyřciferné vyjádření roku (např. AD 4 => 1, AD 0001 => 2010)
'yy': dvouciferné vyjádření roku, polstrované (2-00). (např. AD 99 => 2001, AD 01 => 2010)
„y“: 1místné vyjádření roku, např. (AD 1 => 1, AD 199 => 199)
„MMMM“: Měsíc v roce (leden - prosinec)
'MMM': Měsíc v roce (leden-prosinec)
'MM': Měsíc v roce, polstrovaný (01-12)
'M': Měsíc v roce (1-12)
'LLLL': Samostatný měsíc v roce (leden - prosinec)
'dd': Den v měsíci, polstrovaný (01-31)
'd': Den v měsíci (1-31)
„EEEE“: Den v týdnu (neděle-sobota)
„EEE“: Den v týdnu (Sun-Sat)
'fullDate': ekvivalentní 'EEEE, MMMM d, y' pro en_US locale (např. pátek, září 3, 2010)
'longDate': odpovídá 'MMMM d, y' pro en_US locale (např. září 3, 2010)
'mediumDate': ekvivalentní 'MMM d, y' pro en_US locale (např. Sep 3, 2010)
'shortDate': ekvivalentní 'M / d / rr' pro en_US locale (např. 9 / 3 / 10)
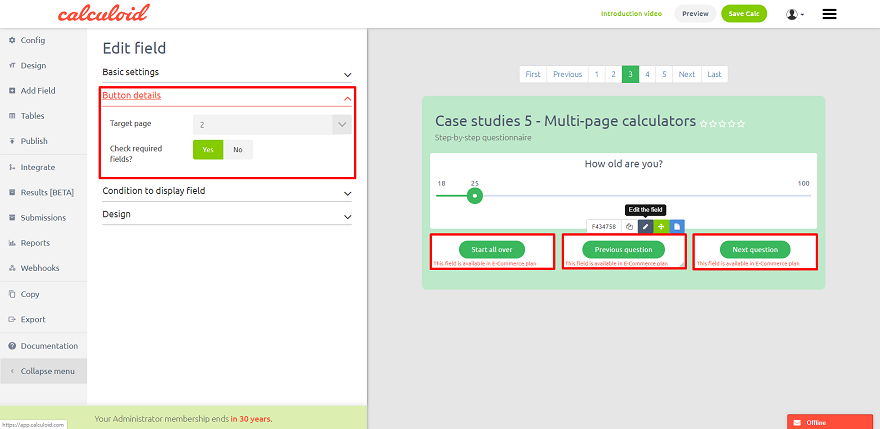
PŘEJÍT NA PAGE FIELD - TLAČÍTKO TLAČÍTKA K POUŽITÍ S VÍCESTAVOVÝM FUNKCÍM, POMŮCÍ NASTAVIT TOK V MULTIPAGE KALKULÁTORU
Toto pole je k dispozici na kartě „Přidat pole“ v levé nabídce. Je však skrytý, dokud není nastavení „Vícestránková kalkulačka“ nastaveno na „Ano“. Toto pole se používá k zacílení konečného uživatele na konkrétní předdefinovanou stránku. Pole „Přejít na stránku“ v kombinaci s podmínkami zobrazovacího pole vytváří silnou funkci, která vám umožňuje v kalkulačce nastavit nelineární tok.
Podrobnosti o tlačítku:
Cílová stránka - vybrána stránka, na kterou má uživatel po kliknutí přesměrovat koncového uživatele
Zkontrolujte povinná pole? - automatická kontrola všech požadovaných polí na stránce. Pokud jsou vyplněna všechna povinná pole, přesměrujte na definovanou stránku, pokud alespoň jedno prázdné pole představuje chybovou zprávu.
PODMÍNKA ZOBRAZENÍ FUNKCE FIELD - ZOBRAZENÍ POLE založených na LOGICKÝCH / MATOVÝCH PODMÍNKÁCH
Tato silná funkce umožňuje zobrazit konkrétní pole na základě logických nebo matematických podmínek. Jakmile je podmínka splněna, zobrazí se pole, dokud není pole skryto. Skryté pole lze stále použít ve výpočtech. Podmínka pro zobrazení pole:
- Přidat novou podmínku - přidat novou podmínku do zobrazovacího pole
- Pole - vybrat pole. Podmínka je založena na hodnotě tohoto pole.
- Operátor - základní matematické operátory k definování podmínky. Dostupné operátory jsou: == rovno (stejné jako =); ! = nerovná se (stejné jako ≠); > větší než; <méně než; > = větší nebo rovno; <= menší nebo rovno.
- Hodnota - definovat skutečnou hodnotu pro vybrané pole.
- A - přidává další podmínku se operátorem. Pro zobrazení pole musí být splněny dvě podmínky kombinované operátorem „a“. Doslovně říkáte: ukázat pole C, když pole A je 10 A pole B je 20.
- Or - přidává další podmínku s operátorem nebo. Když zkombinujete dvě podmínky s operátorem „nebo“, mělo by být pravdivé, aby se pole zobrazovalo pouze pro jednu. Doslovně říkáte: Zobrazit pole C, pokud je pole A 10 NEBO pole B je 20.
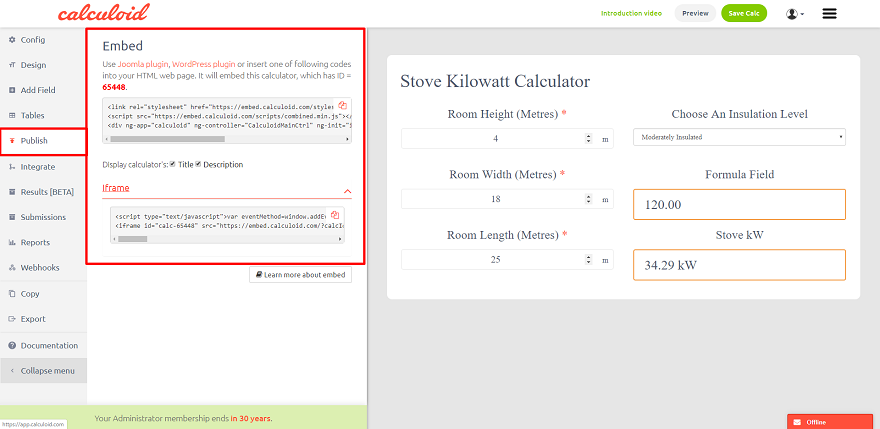
Jak vložit kalkulačku
Chcete-li vložit kalkulačku, nastavte ji jako dokončenou. Konfigurace> Je dokončeno> Ano nebo jednoduše otevřete kartu Publikovat v levé nabídce a stiskněte Ano. Poté zkopírujte jeden ze dvou poskytnutých kódů. Oba jsou HTML kódy. Jeden je však s iFrame a druhý bez iFrame. Pokud ke správě svého webu používáte WordPress, nainstalujte si náš plugin a vložte krátký kód.
HTML
HTML kód bez iFrame - tento kód přijme CSS vašeho webu a zdědí písma. Zkopírujte kód a vložte na svůj web na libovolné místo vhodné pro HTML. Přijetí CSS z webu může způsobit konflikty stylů.
iFrame
HTML kód s iFrame - pokud máte po vložení kalkulačky na svůj web nějaké konflikty s CSS styly, použijte prosím volbu s iFrame. Kalkulačka se zobrazí s formátováním, které jste vybrali v programu Calculoid. Používání iFrame neumožňuje přijmout CSS vašeho webu.
Doplněk WordPres
Doplněk Calculoid WordPress: https://wordpress.org/plugins/calculoid-calculators-builder/. Příklad krátkého kódu: [calcloid id = "60204" show_title = "0" show_description = "0"].
- Calculoid id - uveďte kalkulačky. Lze nalézt v URL (6 číselný kód)
- ukázat nadpis - vložte 1, pokud chcete zobrazit vložené jméno kalkulačky, 0, pokud nechcete zobrazovat jméno kalkulačky.
- ukázat popis - vložte 1, pokud chcete na vložení zobrazit popis kalkulaček, 0, pokud nechcete zobrazit popis kalkulaček.
Před použitím zkráceného kódu se ujistěte, že jste do nastavení pluginu vložili správný klíč API. Klíč API najdete na stránce „Můj profil“> APIkey.
integrace
Kalkulačku můžete snadno integrovat do více než 1000 aplikací na webu. Calculoid má přímou integraci s produkty Google Analytics, Mautic a Redmine. Pro další integrace používáme platformu Zapier. Chcete-li spravovat své integrace, použijte kartu „Integrovat“ v levé nabídce.
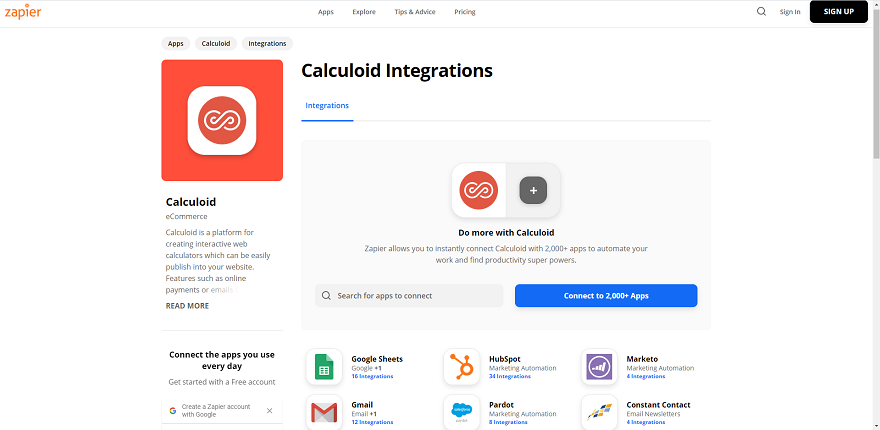
Zapier - integrační platforma s více než 1000 aplikacemi
Chcete-li integrovat svou kalkulačku pomocí Zapieru, musíte mít na Zapieru kontakt a přijmout náš pozvat odkaz: https://zapier.com/developer/public-invite/5286/6b4d3644d2436decec8ababbc4ee5738/ Každá integrace nám pomáhá zbavit se tohoto kroku. Jakmile pozvání přijmete, můžete vytvořit integraci. Přejděte na stránku svých účtů na Zapier a klikněte na „Make a Zap“. Spouštěcí aplikací musí být vždy Calculoid. Chcete-li připojit svůj účet Calculoid, použijte klíč API s názvem ApiKeyHeader. Naleznete jej na stránce „Můj profil“. Další informace naleznete v našem videu o použití: https://www.youtube.com/watch?v=yUh_e4pTQAI&t=194s
Google Analytics - přímá integrace
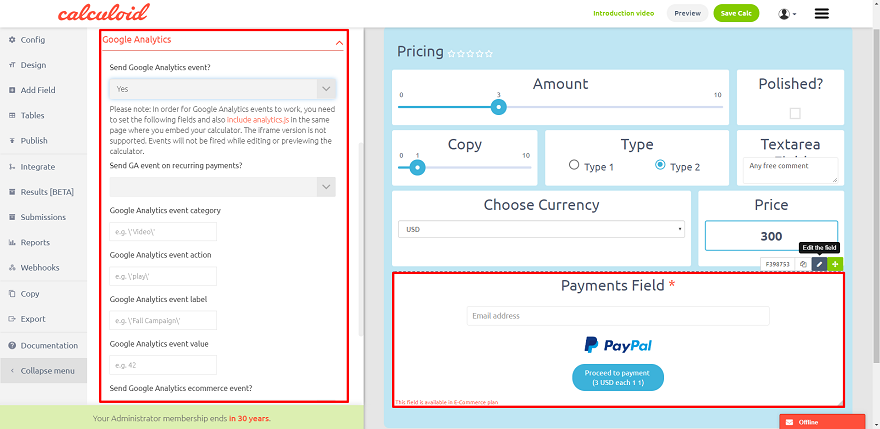
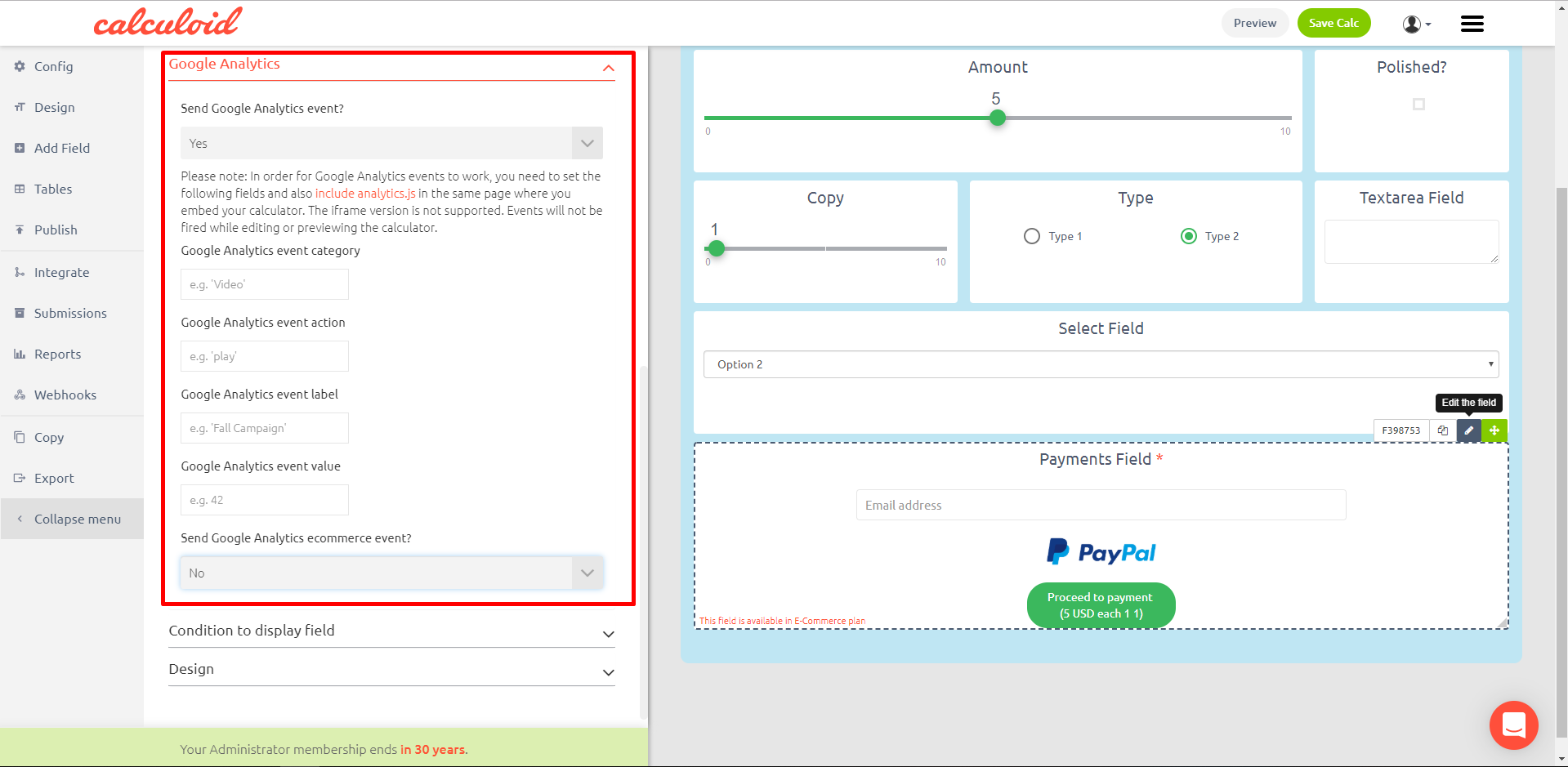
Google Analytics může sledovat události pouze v určitých polích kalkulačky - “Odeslat výsledky"A"PlatbyPřejděte na stránkuUpravit pole"menu příslušného pole. Poté otevřete"Google Analytics"podnabídka. Změnit"Odeslat událost Google Analytics?Chcete-li, aby události služby Google Analytics fungovaly, musíte nastavit následující pole a také zahrnout analytics.js na stejné stránce, kam jste vložili kalkulačku. Verze iframe není podporována. Události nebudou spuštěny při úpravách nebo náhledu kalkulačky.
- Kategorie události Google Analytics (např. „Video“)
- Akce události Google Analytics (např. "hra")
- Štítek události služby Google Analytics (např. "Fall Campaign")
- Hodnota události Google Analytics (např. 42)
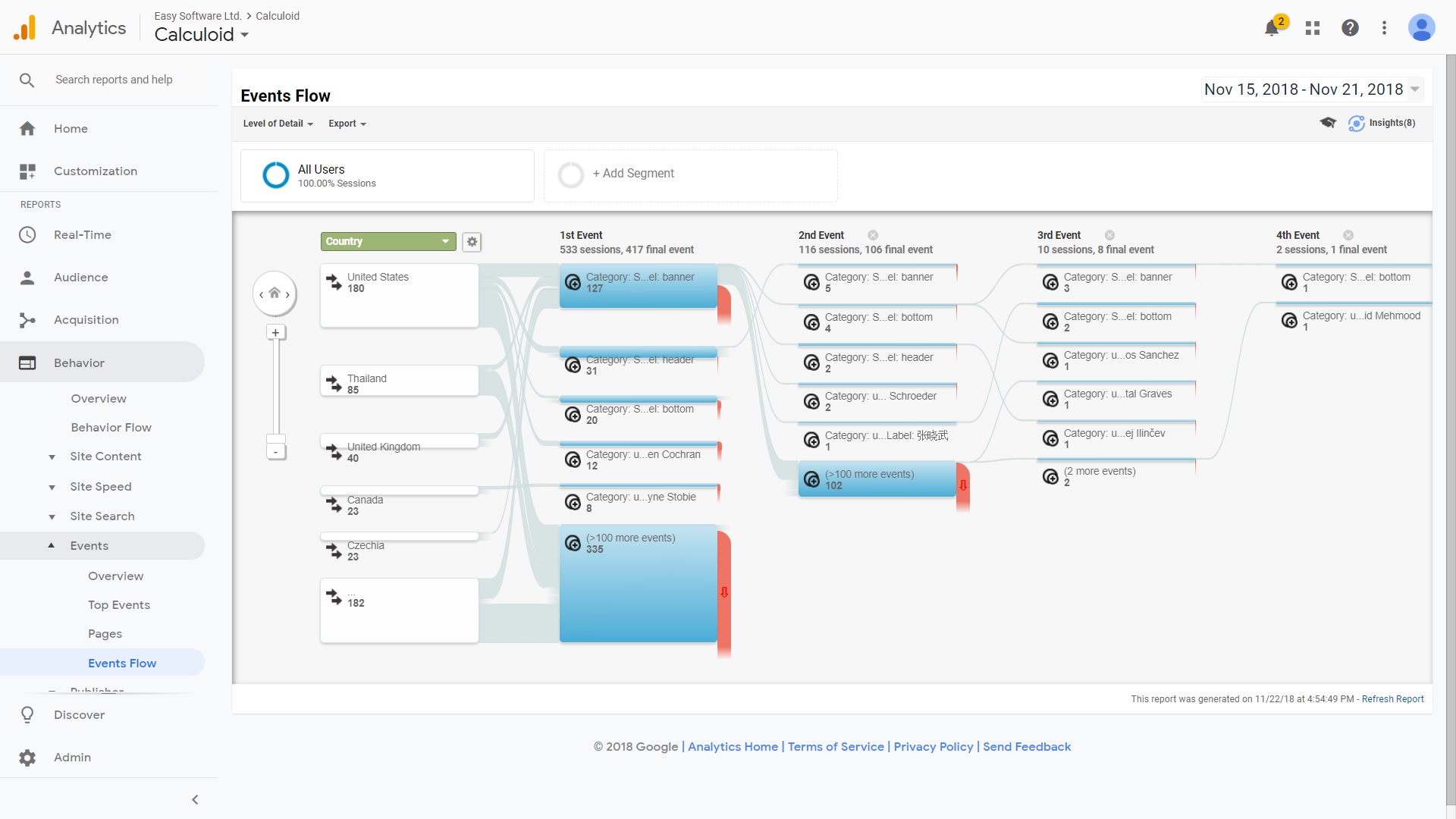
Data vytvořená aktivitou na konkrétních polích Calculoid se zobrazí ve službě Google Analytics as události s výše definovanými atributy.
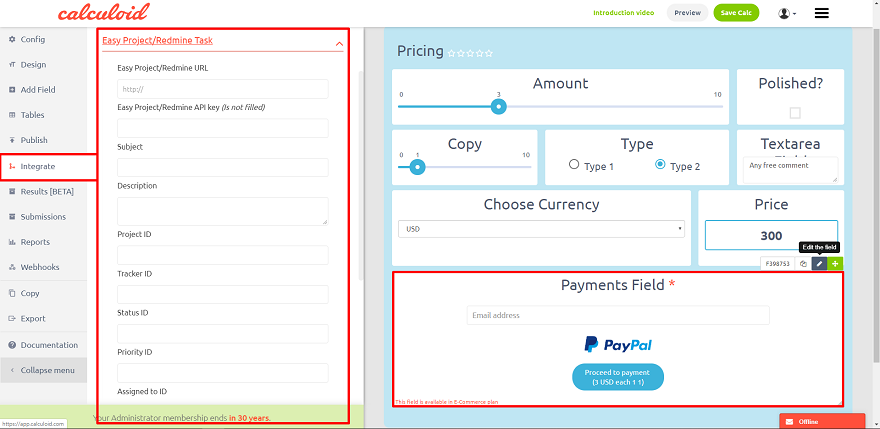
Produkty Redmine - přímá integrace s EasyProject a EasyRedmine
Chcete-li integrovat kalkulačku s produkty Redmine nebo Redmine, vyplňte potřebná data na kartě „Integrovat“ v levém menu a mapujte pole v kalkulačce s poli v systému.
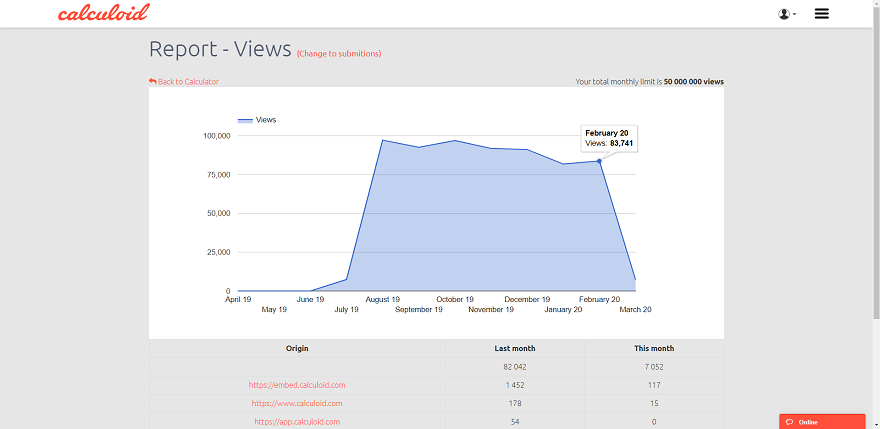
Statistika
Chcete-li najít podrobnosti o podání a zprávy pro konkrétní kalkulačku, přejděte v levé nabídce na kartu „Odeslání“. Pro přehled globální statistiky a zobrazení otevřete položku nabídky „Přehledy“.
- Podání - zobrazit všechny příspěvky provedené prostřednictvím kalkulačky (kalkulaček), včetně plateb a nevyřízených plateb
- zprávy - kolikrát jste si prohlíželi kalkulačku (kalkulačky) a kolik příspěvků bylo provedeno
Webhooks